Emails and tickets
In Daktela, all emails must be part of a ticket. When you send a new email and don't assign a ticket to it, a new ticket will be created automatically. There can be more than one email in a ticket.
For incoming emails, see Tickets.
Compose a New Email
To compose a new email, click the New email button at the top of the Main menu on the left side of your screen.
A new tab labelled New email will appear in the static panel. See Email details listed bellow for instructions on how to manage the email.
From the CRM Module
Open the CRM module in the main menu and go to Contacts on Accounts.
Find the Contact or Account you would like to email and open their detail. See CRM for detailed instructions.
Click the Email icon next to the Contact or Account email address.
A new tab with your email will appear in the static panel.
From a Ticket
Open the Ticket module in the main menu.
Open the ticket that you would like to send an email from. See Tickets for detailed instructions.
Click the green Email button in the top right corner of the ticket and choose the customer's address that you would like to email, or select Other email if you would like to use a different address.
A new tab with your email will appear in the static panel.
If your ticket contains past emails, you can also send an email from one of those.
Click Reply or Forward. A new tab with your email will appear in the static panel. See Email details for instructions on how to manage the email.
Customer journey
If you would like to see the history of your communication with the customer you can find it in the contact column by clicking the symbol Customer Journey.
Email Details
The Email detail screen may contain different widgets set up in different order.
The Email widget and the Ticket widget are the only mandatory ones.
Email widget
Use the Email widget to manage and compose your email.
The Email widget header displays the ticket number and name (if already assigned).
Field | Description |
|---|---|
Queue | Select an email queue to send this email. |
Recipient | Type or select a recipient. If you have opened an email from a ticket, click the blue button to open a dropdown menu with relevant addresses. The same applies to the Cc and Bcc fields. |
Subject | Type a subject. Will be prefilled if you are composing an email from a ticket. |
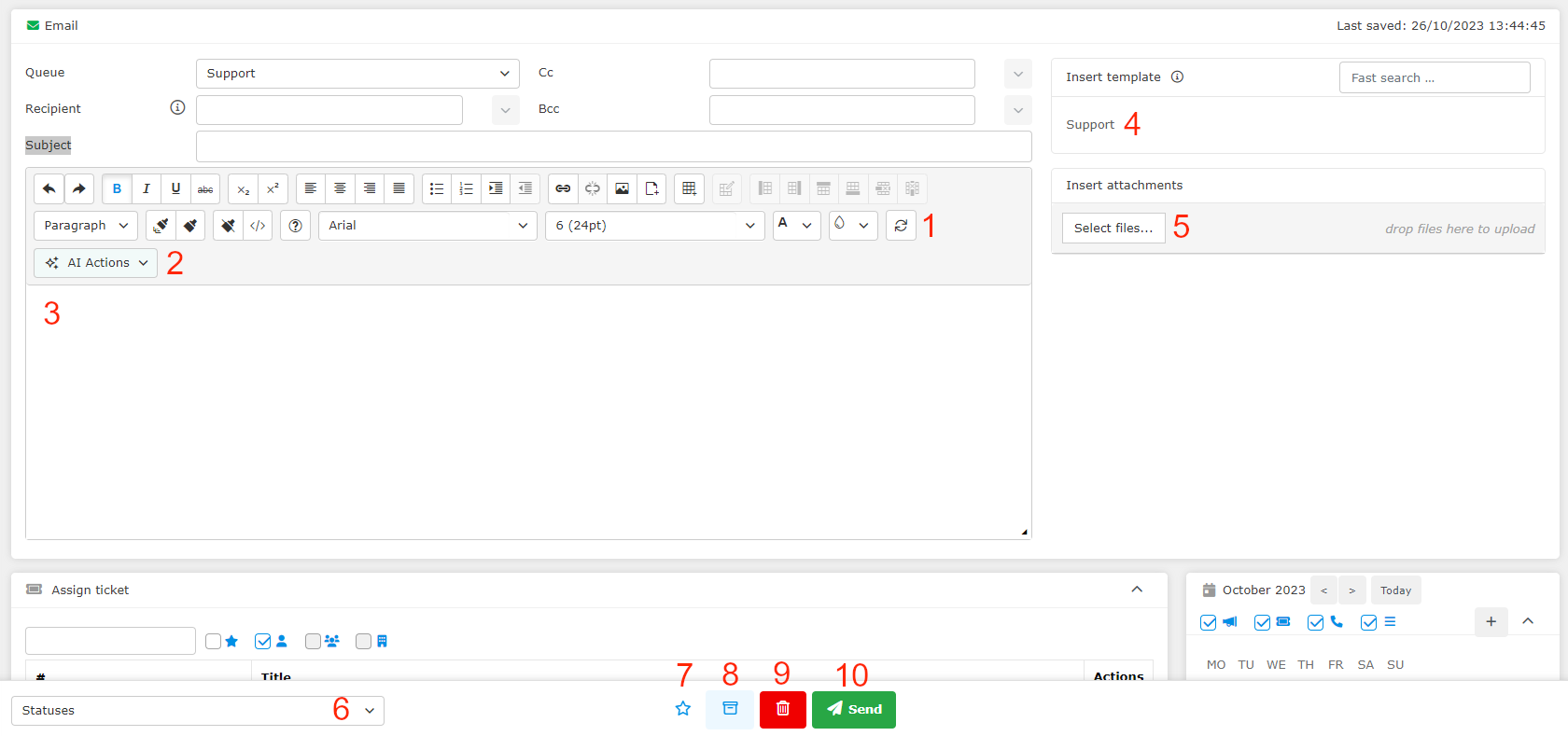
Compose your email in the bottom part of the Email widget.

Set up email formatting. Hover over individual buttons to display a description of their functions.
AI Actions. See more information here.
Compose features. Read more info bellow.
Select a template to insert into your email. Search for a template in the top right corner of this section. When you insert a child template, its parent template is inserted automatically too. You can't insert a parent template only.
Select files to attach to the email. Alternatively, drag and drop files into the grey area around the Select files button. If you have opened your email from a ticket, you can select attachments from the ticket in the top right corner of this section by click the button Select from ticket. Check the attachments you want to add and click the button OK to save.
The total size of your attachments and inline images must not exceed 20MB.
Select status for your email.
Mark the email as important.
Discard email. A dialog box will ask you to confirm.
Postpone email. You can find it in your Postponed activities above the Main menu.
Send email. If you have not assigned a ticket, a new ticket will be created. Click the dropdown menu to open a list of your macros.
Editing an email in multiple tabs
If you edit your email in more than one browser tab simultaneously, the tabs will keep synchronised so you don't lose your work. In case of a conflict between your tabs, you can decide which version to keep in the dialog box that will appear above the email body editor.
Click your value to keep the version in the current tab or new value to keep the version in the other tab. It will automatically synchronise to the current tab.
If there is more than one conflict, you can:
choose which version to keep one by one using the method above, or
click Ignore all changes to keep all data from the current tab or Apply or changes to keep all data from the other tab. It will automatically synchronise to the current tab.
If you ignore the warning, continue to compose your email and click Apply all changes after some time, you will lose the changes you have made since the warning appeared. You can undo this by pressing Ctrl+Z.
Attachments and inline pictures do not synchronise between tabs.
Compose Features
The Compose Features is a tool that makes it easier for you to write texts in the Daktela. With its help, you can edit your text and shape it exactly according to your needs.
Compose features are available in all large text inputs: emails, chats, comments and knowledge base articles.
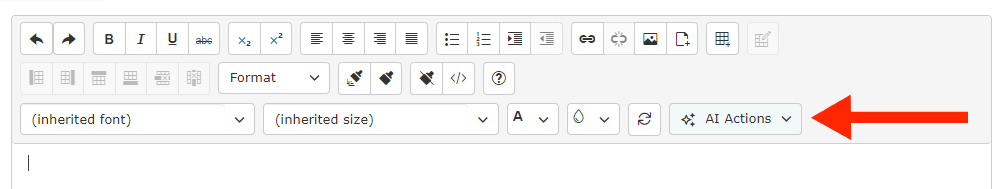
You can edit the text by clicking the AI function button.

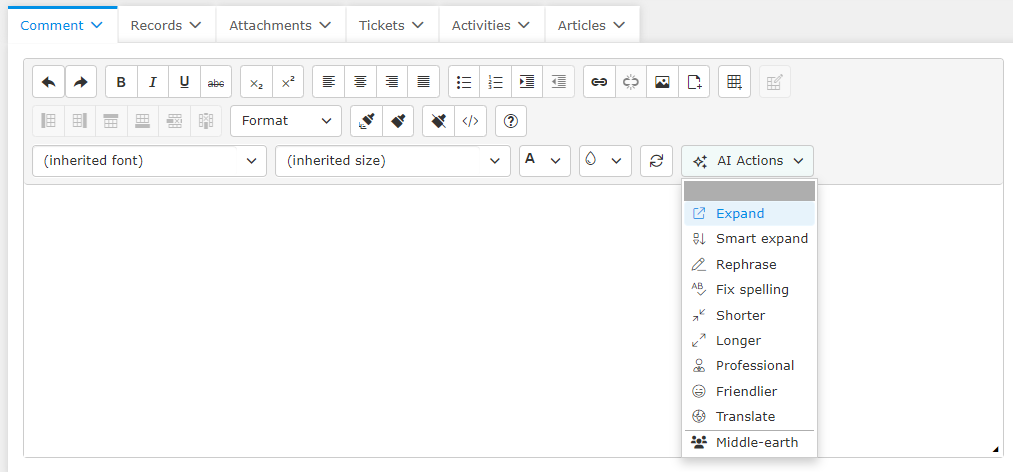
A drop-down menu with AI functions will open.

When you select any item from the dropdown menu the Daktela AI window will open, where the result will be generated.
You can have a custom GPT action tailored to your specific needs and preferences directly on your domain. You can find it at the bottom of the drop-down menu. Ask your supervisor to add it in your Accesses.

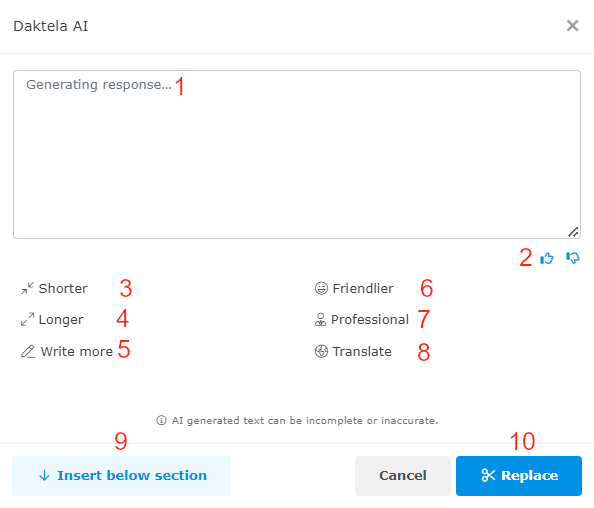
A text area available to generate your chosen text.
Use the thumbs to provide feedback on whether you are satisfied with the result or not.
Make your text shorter.
Make your text longer.
Keep the original text and adds an extension to it.
Transform the text into a friendlier tone
Transform the text to professional wording.
Translate the text into the language of your choice.
Insert text below the selected section.
Replace the selected text.
