Příchozí směrování/Konektory
Než začnete nastavovat příchozí směrování/konektor, doporučujeme vytvořit CTC frontu, abyste je mohli ve směrování/konektoru navzájem propojit.
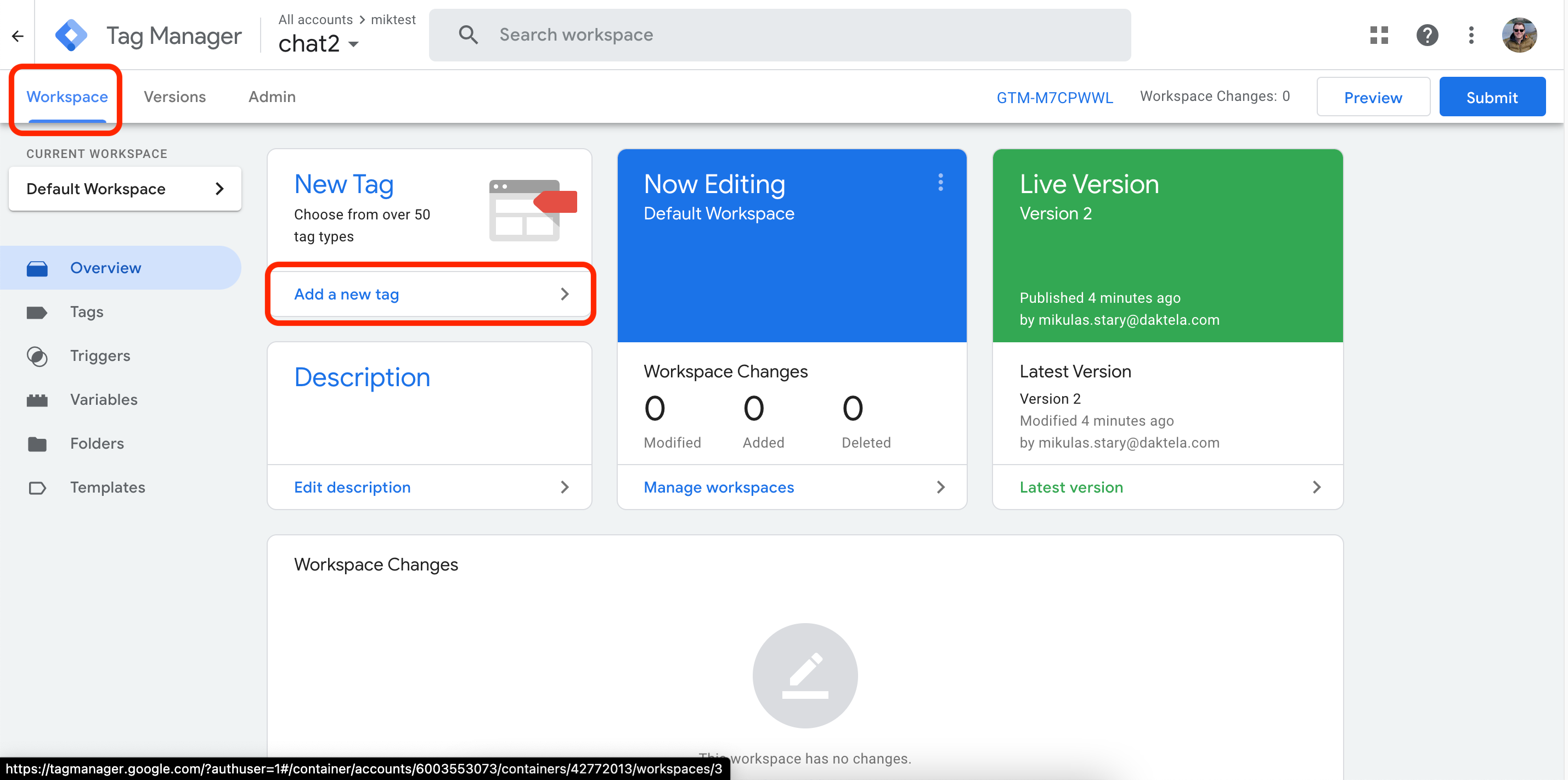
Přejděte na Spravovat → Směrování → Web chaty. Zobrazí se seznam příchozích směrování/konektorů. Každé směrování/konektor odpovídá jednotlivému click-to-call nebo webchatu.
Chcete-li vytvořit nové směrování/konektor, klikněte na modré tlačítko Přidat nový. Otevře se detail směrování/konektor.
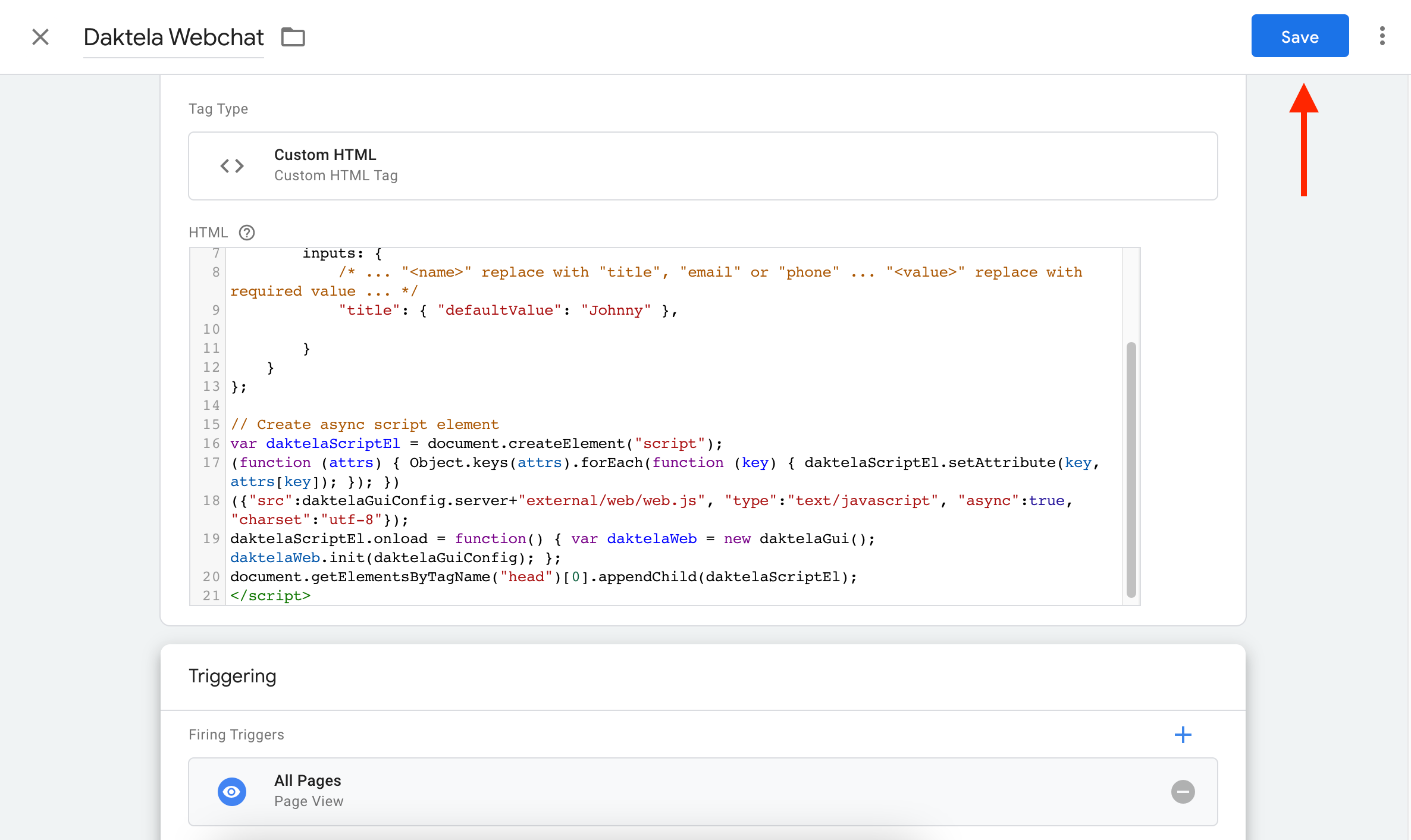
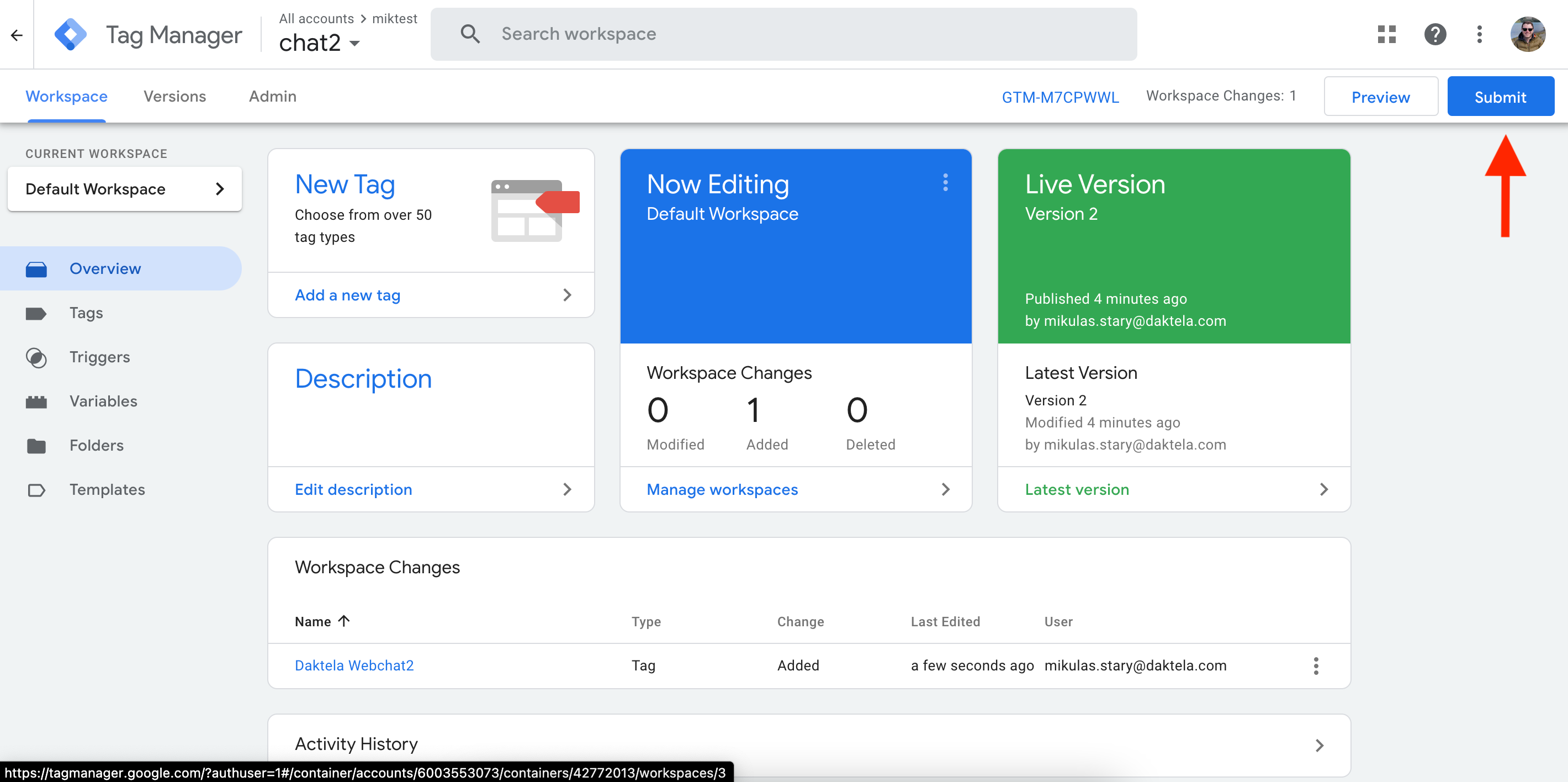
Když upravíte stávající nebo vytvoříte nové směrování/konektor, klikněte na tlačítko Uložit a po návratu na přehled směrování/konektorů klikněte na tlačítko Aplikovat změny konfigurace v pravém horním rohu.
Změny na vašem webu se projeví až po několika minutách. Pokud chcete nová nastavení vidět ihned, otevřete web v novém okně v anonymním režimu.
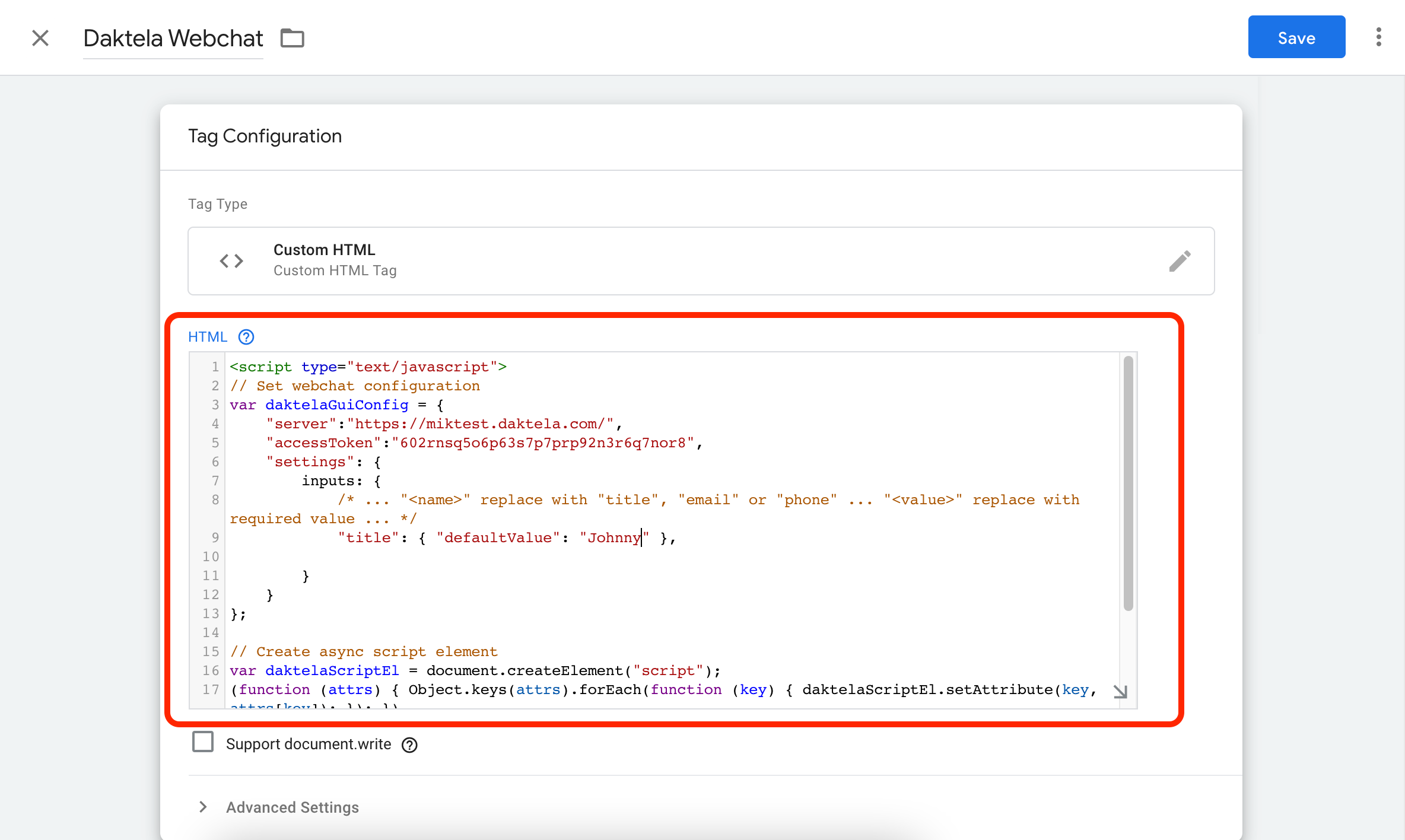
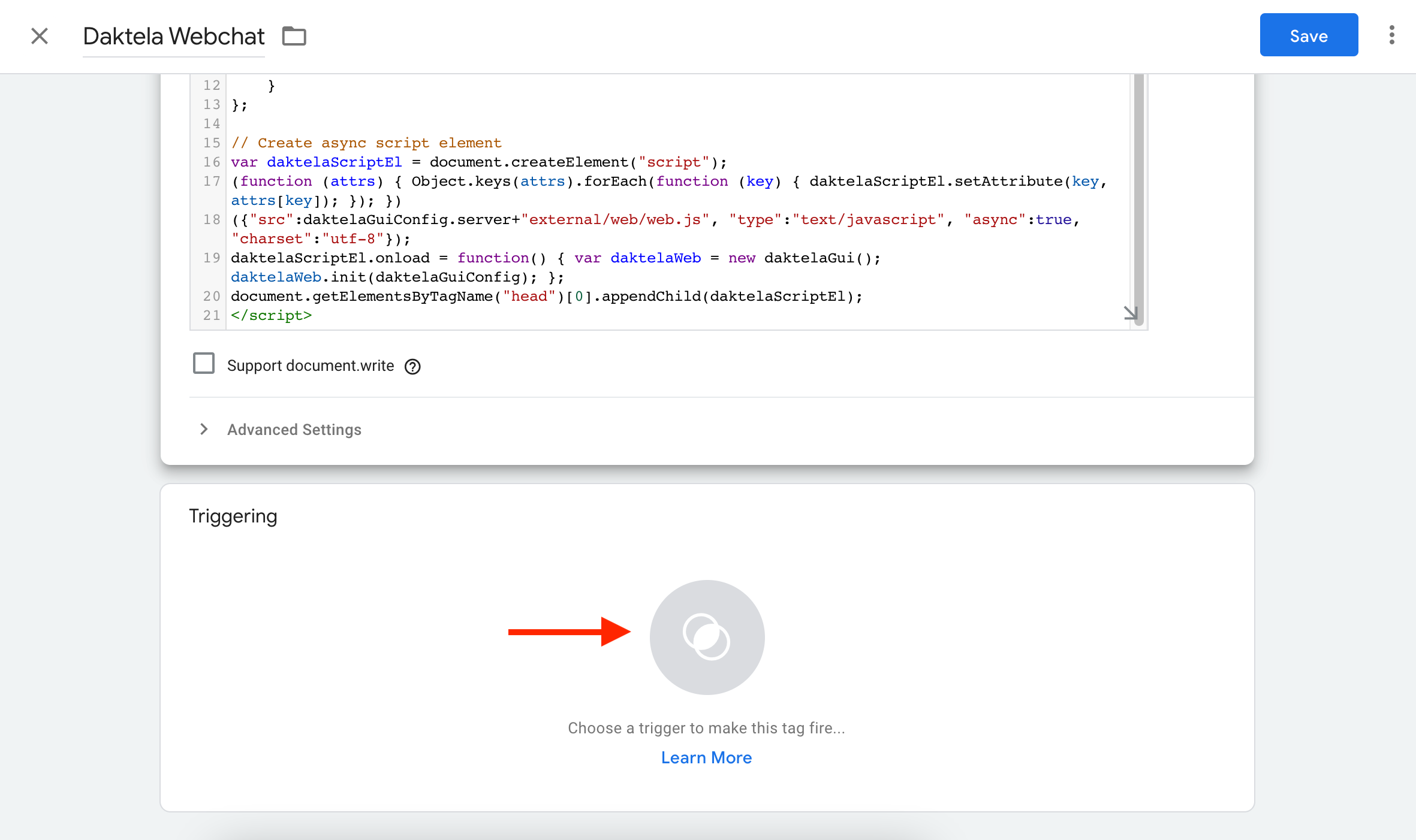
Když vytvoříte nové směrování/konektor CTC, klikněte na modré tlačítko Získat kód nad sekcí Náhled v detailu směrování/konektoru. Zkopírujte kód a vložte ho do kódu vašeho webu.
Chcete-li kód customizovat, použijte přepínací tlačítka v sekcích Výchozí hodnoty a Události, pomocí kterých se do kódu vloží šablony.
Obecná nastavení
Název: zadejte název.
Popis: zadejte popis.
Jazyk: zvolte jazyk vašeho CTC.
Důležitá nastavení pro použití CTC bez webchatu:
CTC fronty: zvolte Click-To-Call frontu. Pokud ještě nemáte připravenou CTC frontu, můžete ji zde nastavit později. Ujistěte se, že je fronta aktivní!
Další cíl : protože chcete deaktivovat webchat a ponechat pouze CTC, vyberte Přerušit.
Nastavení klienta
Otevřít chat po: zvolte, zda má okno s CTC zůstat zavřené (zákazník na něj musí kliknout), zda se má otevřít ihned, když se zákazník dostane na vaši stránku, nebo se otevřít s určitou prodlevou.
Důležitá nastavení pro použití CTC bez webchatu:
Skrýt při offline: zvolte Skrýt pouze chat.
Skrýt při přetížení: zvolte Skrýt pouze chat.
Skrýt na mobilním zařízení : zvolte Skrýt pouze chat, pokud chcete CTC zobrazovat na mobilních zařízeních. V opačném případě zvolte Skrýt vše.
Přivítání
Přivítání se otevře nad CTC a upozorní na něj. Na každé stránce webu můžete mít odlišné přivítání – stačí vyplnit pole Url vzor.
Nejdříve do pole Text bubliny zadejte text vašeho přivítání. Tím se aktivují ostatní pole.
Titulek bubliny: tento text se zobrazí tučně v horní části přivítání.
Otevřít bublinu po: zvolte, zda se má přivítání otevřít okamžitě, nebo s určitým zpožděním.
Text bubliny: tělo vašeho přivítání.
Obrázek bubliny: zadejte celou adresu obrázku, který chcete použít v záhlaví přivítání.
Url vzor: pokud chcete přivítání zobrazit pouze na konkrétní stránce, zde zadejte její relativní URL.
Design
Nastavte vzhled vašeho CTC.
Html element: CSS selektor HTML elementu, do kterého se má umístit HTML chatu. Pokud není vyplněno, použije se automaticky tag BODY.
Design chatu: zvolte design. Defaultně je k dispozici pouze jeden design. Pokud chcete vytvořit vlastní design, klikněte na +.
Stáhněte soubory Překlad, Šablona, Styl a Skript, upravte je dle potřeby a znovu je nahrajte. Zadejte název vašeho designu a klikněte na tlačítko Uložit.
Typ tlačítka: zvolte Oblíbené (minimalizovaný chat) nebo Ikona (malá kulatá).
Pozice chatu: vlevo nebo vpravo.
Odstín okna: zvolte design – změny se zobrazují v okně Náhled pod nastavením designu.
Zaoblení okna: 0 = hranaté, 50 = max. zaoblení.
Stín okna: 0 = žádný stín, 50 = max. stín.
Barva chatu: zvolte barvu z palety nebo zadejte hex kód.
Povolit font: zvolte Ne, pokud v chatu chcete použít font vašeho webu.









.png?inst-v=dfb8c64e-5f37-4002-83e2-8110b68a739b)