Webchat – směrování
Nastavte vzhled vašeho webchatu a určete, jak se bude chovat v pracovní době a mimo ni.
Příchozí směrování/Konektory
Než začnete nastavovat příchozí směrování/konektor, doporučujeme vytvořit webchatovou frontu, abyste je mohli ve směrování/konektoru navzájem propojit.
Otevřete Spravovat → Směrování → Webchaty. Zobrazí se seznam příchozích směrování/konektorů. Každé směrování/konektor odpovídá jednotlivému webchatu.
Chcete-li zobrazit diagram směrování, klikněte na šedé tlačítko Strom ve sloupci Akce.
Chcete-li upravit směrování/konektor, klikněte na jeho název. Chcete-li vytvořit nové směrování/konektor, klikněte na modré tlačítko Přidat nový.
Otevře se detail směrování/konektoru.
Když upravíte stávající nebo vytvoříte nové směrování, klikněte na tlačítko Uložit a po návratu na přehled směrování klikněte na tlačítko Aplikovat změny konfigurace v pravém horním rohu.

Změny na vašem webu se projeví až po několika minutách. Pokud chcete nová nastavení vidět ihned, otevřete web v novém okně v anonymním režimu.
Když vytvoříte nové směrování/konektor webchatu, klikněte na modré tlačítko Získat kód nad sekcí Náhled v detailu směrování/konektoru. Zkopírujte kód a vložte ho do kódu vašeho webu.

Chcete-li kód customizovat, použijte přepínací tlačítka v sekcích Výchozí hodnoty a Události, pomocí kterých se do kódu vloží šablony.
Tento postup předpokládá, že již máte Správce značek Google nainstalovaný na vašem webu. Pokud nemáte, postupujte nejdříve dle dokumentace Google.
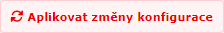
Přihlaste se do Správce značek Google, otevřete Pracovní prostor a klikněte na Přidat novou značku.

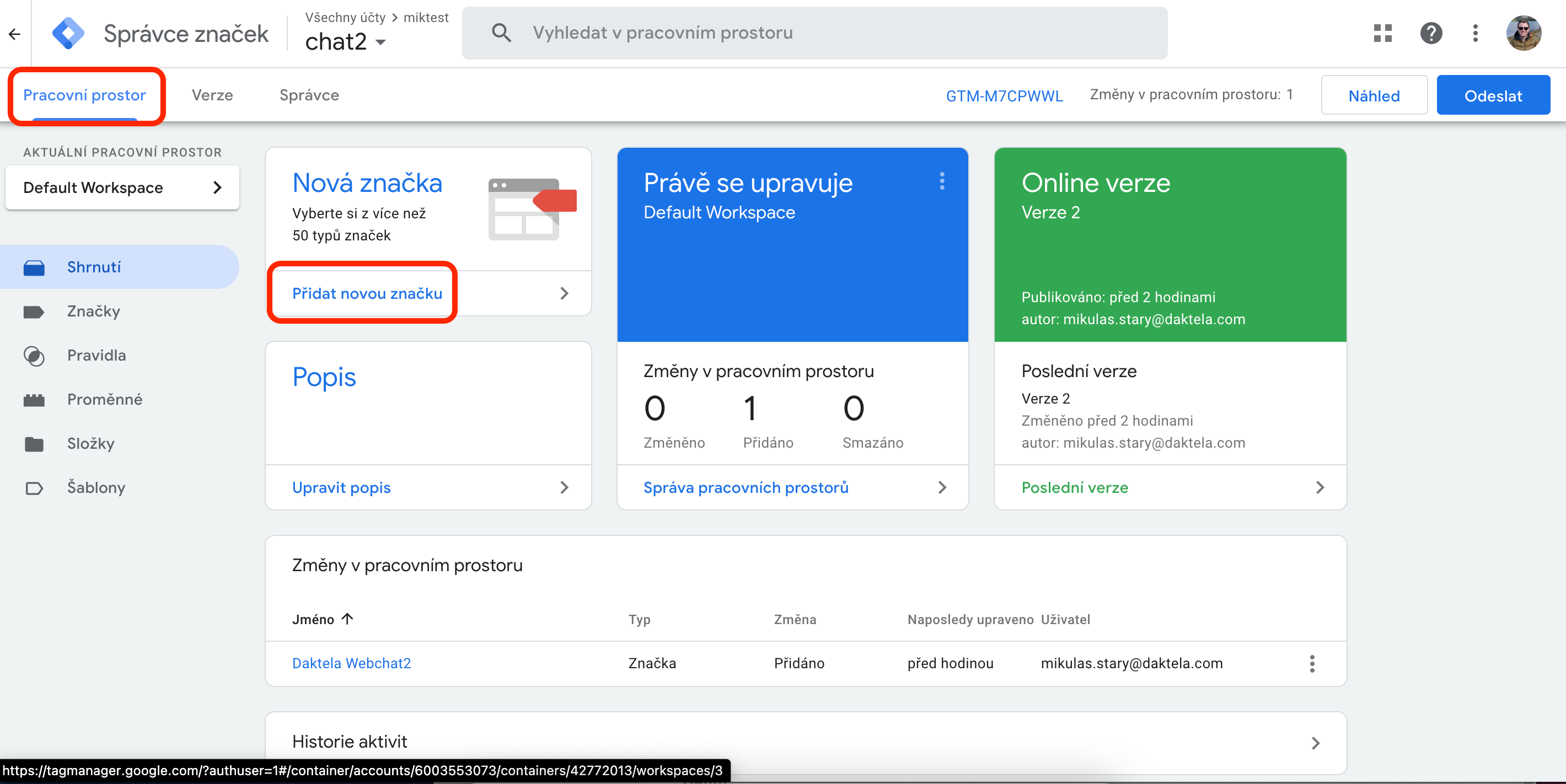
Zadejte název značky a klikněte na Konfigurace značky.

Vyberte Vlastní HTML.

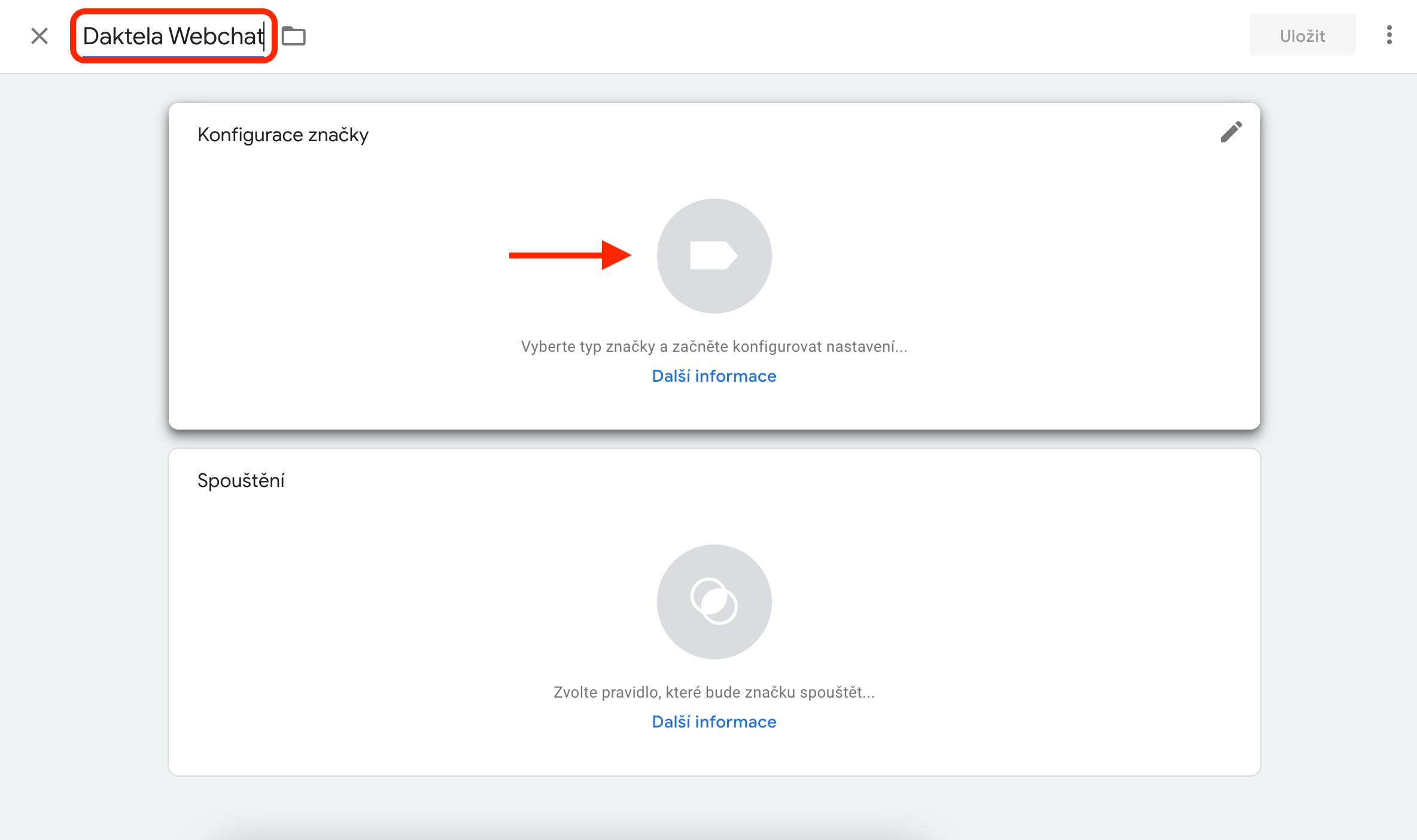
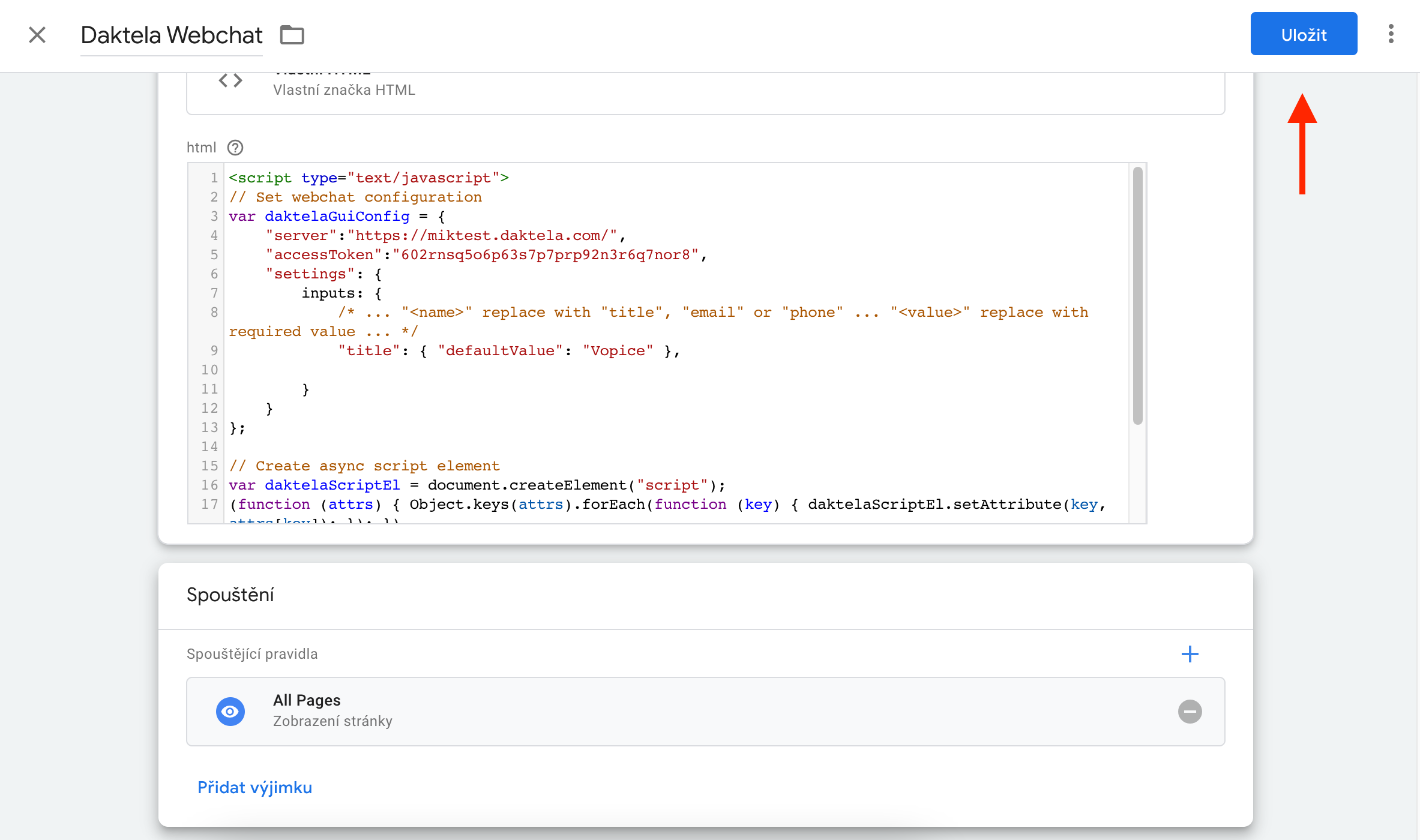
Vložte zdrojový kód web chatu z Daktely do pole HTML.

Otevřete Spouštění.

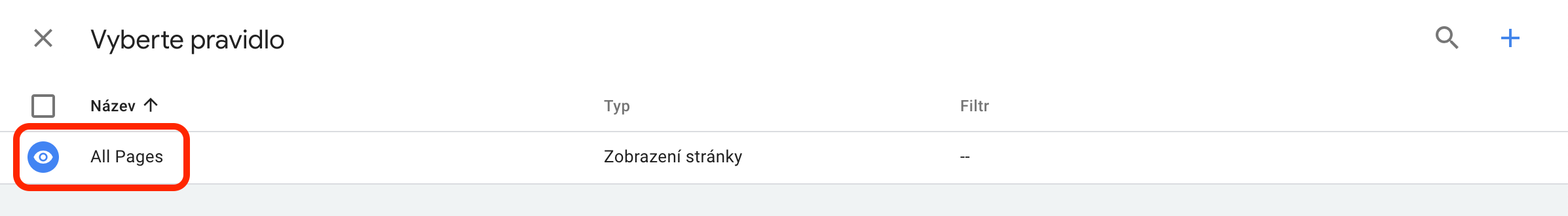
Chcete-li web chat zobrazit všude, vyberte All Pages.

Klikněte na Uložit.

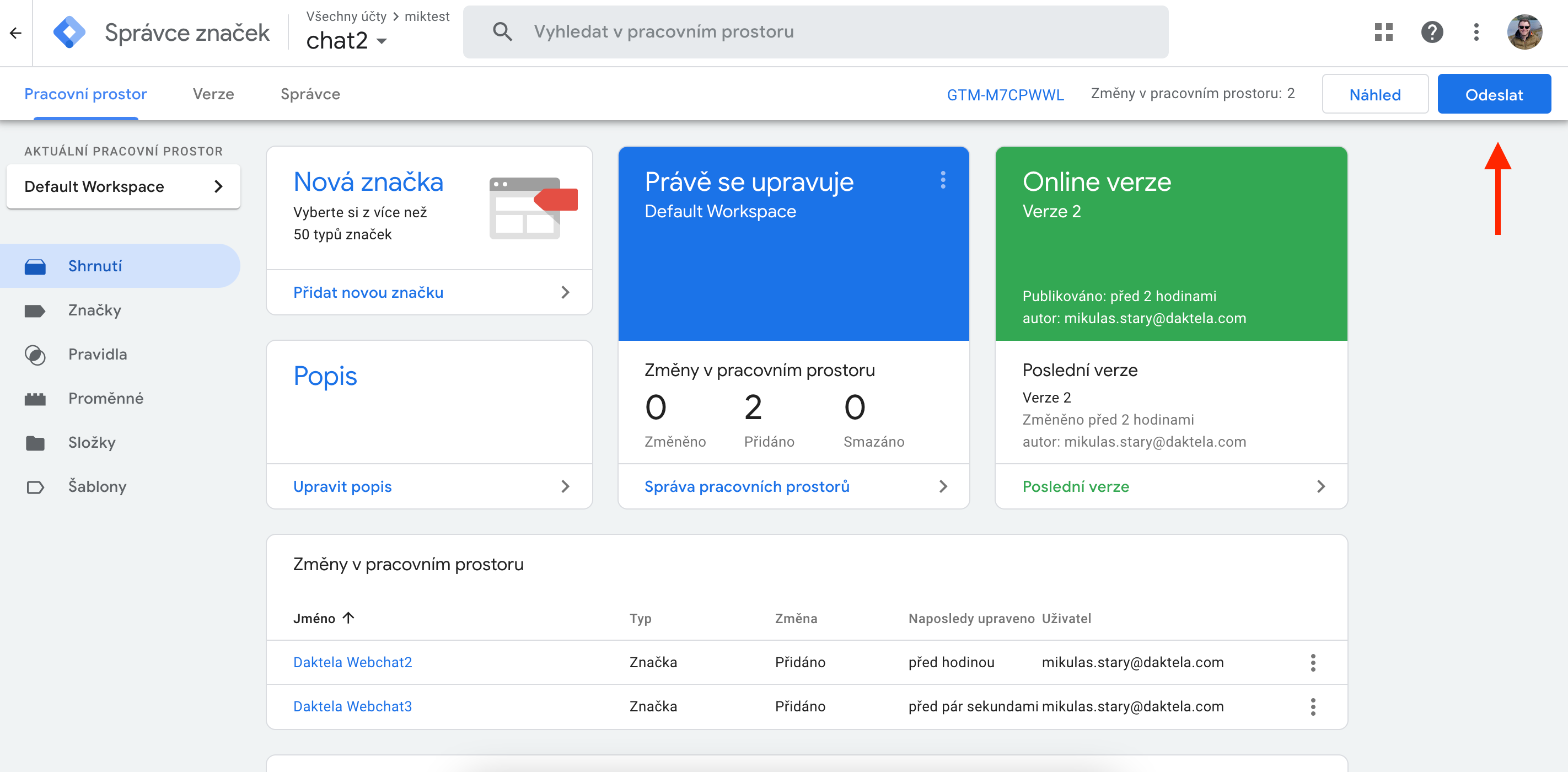
Klikněte na Odeslat.

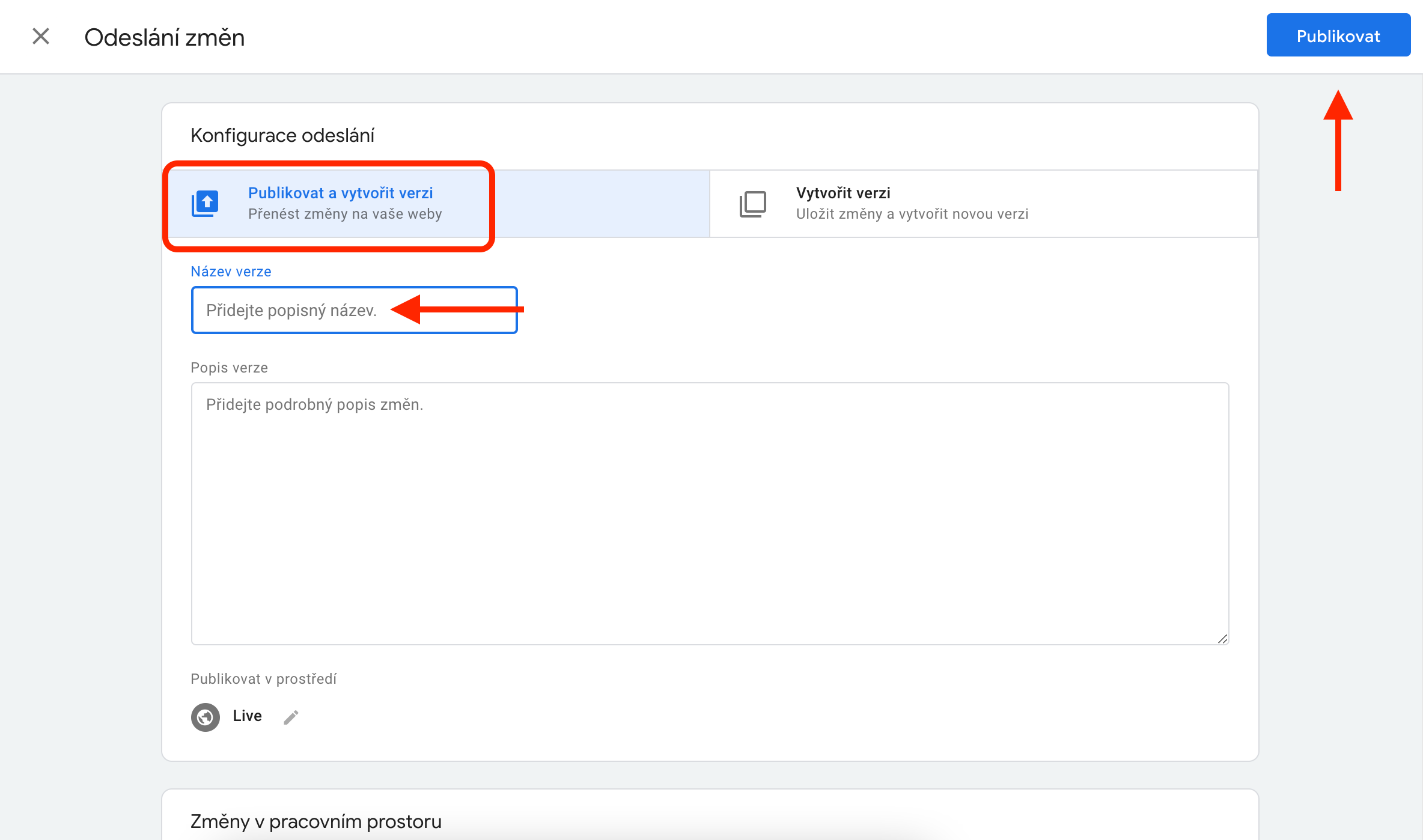
Vyberte Publikovat a vytvořit verzi, zadejte Název verze a klikněte na Publikovat.

Obecná nastavení
Název: zadejte název.
Popis : zadejte popis.
Jazyk: zvolte jazyk vašeho webchatu.
Šablona NPS průzkumu: zvolte šablonu NPS průzkumu. Pokud chcete použít NPS průzkum a ještě nemáte připravenou šablonu, můžete ji zde nastavit později.
CTC fronty: zvolte Click-To-Call frontu, kterou chcete použít s webchatem. Pokud ještě nemáte připravenou CTC frontu, můžete ji zde nastavit později. Ujistěte se, že je fronta aktivní!
Chcete-li použít pouze click-to-call bez webchatu, přejděte na (cs) Click-to-call – směrování.
Další cíl: zvolte, kam bude chat směrován.
Můžete zvolit:
Automatické zprávy. Odešlete automatickou zprávu.
Přerušit. Chat bude offline – zvolte způsob ukončení.
Fronta. Zvolte frontu, na kterou bude chat nasměrován.
Časové podmínky. Rozhodněte, kam bude chat nasměrován, dle data a času.
Rozhodovací strom. Použijte chatbota.
Uživatelská nastavení
Nastavte, co v chatu zákazník vidí o operátorovi.
Zobrazit ikonu operátora: zvolte, zda zákazník uvidí profilovou fotku operátora.
Zobrazit jméno operátora: zvolte, že zákazník neuvidí žádné jméno ("operátor"), operátorovu přezdívku nebo jeho celé jméno.
Nastavení klienta
V poli Náhled na pravé straně detailu směrování/konektoru uvidíte, jak jednotlivé změny nastavení ovlivní vzhled a chování vašeho webchatu.
Odesílat předchozí URL: operátor uvidí, která URL zákazník navštívil před tím, než otevřel stránku s webchatem.
Odesílat změny URL: operátor uvidí změny URL v průběhu chatu.
Odesílat koncepty zpráv: operátor uvidí zákazníkovy zprávy, už když je píše, i když je ještě neodeslal. Nepovolujte, pokud nemáte právně vyřešené zobrazování neodeslaných zpráv zákazníků!
Povolit zaslání přepisu: zákazník může požádat o zaslání přepisu webchatu.
Vyčistit chat na klientovi: data chatu budou z klienta odstraněna, pokud bude chat ukončen a zákazník stránku obnoví/znovu zobrazí po zvoleném čase.
Povolit nahrávání souborů: zvolte, zda chcete povolit nahrávání souborů ze strany zákazníka, operátora, oběma směry nebo ho zcela zakázat.
Souhlas při vstupu: zvolte, zda se před zahájením chatu zobrazí souhlas s podmínkami ochrany osobních údajů a zde je povinné ho zaškrtnout.
Text souhlasu při vstupu: vytvořte vlastní text souhlasu. Pokud pole ponecháte prázdné, text bude „Odesláním formuláře souhlasíte s podmínkami zpracování osobních údajů.“
Uvítací zpráva online: vytvořte vlastní uvítání na dobu, kdy jste online. Pokud pole ponecháte prázdné, uvítání bude „Pro spuštění chatu zadejte své kontaktní údaje.“
Uvítací zpráva offline: vytvořte vlastní uvítání na dobu, kdy jste offline. Pokud pole ponecháte prázdné, uvítání bude „Právě nejsme online, ale můžete nám zanechat zprávu.“
Uvítací zpráva obsazeno: vytvořte vlastní uvítání na dobu, kdy je kontaktní centrum přetíženo. Pokud pole ponecháte prázdné, uvítání bude „Momentálně jsou všichni operátoři obsazeni. Zadejte prosím své kontaktní údaje a my se Vám co nejdříve budeme ozveme.“
Otevřít chat po: zvolte, zda má okno s chatem zůstat zavřené (zákazník na něj musí kliknout), zda se má otevřít ihned, když se zákazník dostane na vaši stránku, nebo se otevřít s určitou prodlevou.
Skrýt na mobilním zařízení: zvolte, zda se má chat zobrazovat na mobilních zařízeních.
Skrýt při offline: zvolte, zda se má chat zobrazovat, když jste offline. Pokud se rozhodnete chat zobrazovat, doporučujeme nastavit povinné pole email (viz níže), abyste měli k dispozici způsob, jak zákazníkovi odpovědět. Chcete-li zobrazit pouze click-to-call, vyberte Skrýt pouze chat.
Chování při přetížení: zvolte, jak se má chat zobrazit, když není k dispozici žádný operátor.
Skrýt při přetížení: zvolte, zda se má chat zobrazovat, když nejsou k dispozici žádní operátoři. Chcete-li zobrazit pouze click-to-call, vyberte Skrýt pouze chat.
Odpojení klienta: Počet sekund, po kterých zůstane webchat aktivní, když dojde ke ztrátě připojení. Od 60 do 3600 sekund.
Povolená čísla: Zadejte regulární výraz pro povolená telefonní čísla, které může zákazník přes formulář vyplnit.
Výchozí vstupy
Vyberte, co zákazník může/musí vyplnit, když jste online a offline. Všechna pole jsou povinná.
Vstup jméno: jméno zákazníka nebo firmy
Vstup e-mail: emailová adresa zákazníka. Pole se validuje – musí obsahovat text před a po „@“ a po „.“ – text@text.text
customer's email address. The field will be validated to contain text before and after "@" and before and after "." – text@text.text.
Vstup telefon: telefonní číslo zákazníka. Pole se validuje – musí obsahovat pouze čísla.
Vstup zpráva: zpráva od zákazníka. Pokud se nezobrazuje, zákazník může napsat zprávu až po zahájení chatu.
Volitelné vstupy
Pokud chcete použít vlastní vstupy, zde je můžete nastavit. Všechna pole jsou povinná.
Název: vložte název vašeho vstupu. Text uvidí i zákazník – doporučujeme použít výzvu, např. „Zadejte svoji adresu.“
Jméno: doplní se automaticky z Názvu.
Formát: zvolte Text, Telefon, Email nebo Celé číslo.
Online a Offline: zvolte, kdy se má vstup zobrazovat a zda bude povinný.
Přivítání
Přivítání se otevře nad webchatem a upozorní na něj. Na každé stránce webu můžete mít odlišné přivítání – stačí vyplnit pole Url vzor.
Titulek bubliny: tento text se zobrazí tučně v horní části přivítání.
Otevřít bublinu po: zvolte, zda se má přivítání otevřít okamžitě, nebo s určitým zpožděním.
Text bubliny: tělo vašeho přivítání.
Obrázek bubliny: zadejte celou adresu obrázku, který chcete použít v záhlaví přivítání.
Url vzor: pokud chcete přivítání zobrazit pouze na konkrétní stránce, zde zadejte její absolutní nebo relativní URL.
Design
Nastavte vzhled vašeho webchatu.
Html element: CSS selektor HTML elementu, do kterého se má umístit HTML chatu. Pokud není vyplněno, použije se automaticky tag BODY.
Design chatu: zvolte design. Defaultně je k dispozici pouze jeden design. Pokud chcete vytvořit vlastní design, klikněte na tlačítko +.
Zadejte název vašeho designu.
Otevře se okno Vytvořit nový design, kde můžete upravit CSS styly a překlady (viz tooltipy přímo v Daktele u polí Přidat styly a Přidat překlady).
Chcete-li upravit celé soubory, nejdříve design uložte a znovu otevřete kliknutím na modré rozbalovací tlačítko a následně kliknutím na Aktualizovat. Stáhněte soubory Překlad, Šablona, Styl a/nebo Skript, upravte je dle potřeby a znovu je nahrajte.
Nevýhodou použití vlastních souborů ve vlastní šabloně je, že do nich nejsou automaticky aplikovány žádné změny při updatu Daktely, tedy že se do nich nepropisují nové funkce, opravy možných chyb ani další jiné změny v logice webchatu. Při použití vlastních souborů ve vlastní šabloně je tedy po upgradu nutné vždy ručně kontrolovat změny nové a staré verze šablony. Pokud stačí požadovanou změnu designu udělat pomocí CSS, doporučujeme použít políčko Přidat styly spíše než používat Vlastní soubor.
Klikněte na tlačítko Uložit.
Typ tlačítka: zvolte Oblíbené (minimalizovaný chat) nebo Ikona (malá kulatá).
Pozice chatu: vlevo nebo vpravo.
Odstín okna: zvolte design – změny se zobrazují v okně Náhled pod nastavením designu.
Zaoblení okna: 0 = hranaté, 50 = max. zaoblení.
Stín okna: 0 = žádný stín, 50 = max. stín.
Barva chatu: zvolte barvu z palety nebo zadejte hex kód.
Povolit font: zvolte Ne, pokud v chatu chcete použít font vašeho webu.
Automatické zprávy
Web chat nasměrujte do automatické zprávy, chcete-li zákazníkovi odeslat zprávu nebo nabídnout přechod na click-to-call, když čeká ve frontě na spojení s operátorem.
Automatické zprávy si nastavíte pod Spravovat → Směrování → Web chaty → Automatické zprávy. Zobrazí se přehled vašich automatických zpráv.
Chcete-li zobrazit diagram jednotlivých automatických zpráv, klikněte na šedé tlačítko Strom ve sloupci Akce.
Chcete-li automatickou zprávu upravit, klikněte na její Název. Chcete-li vytvořit novou automatickou zprávu, klikněte na modré tlačítko Přidat nový.
Otevře se detail automatické zprávy.
Když upravíte stávající nebo vytvoříte novou automatickou zprávu, klikněte na tlačítko Uložit a po návratu na přehled automatických klikněte na tlačítko Aplikovat změny konfigurace v pravém horním rohu.

Změny na vašem webu se projeví až po několika minutách. Pokud chcete nová nastavení vidět ihned, otevřete web v novém okně v anonymním režimu.
Sandbox
V tomto sloupci nastavte svoje automatické zprávy. Když zprávu upravujete, můžete srovnat upravená nastavení s těmi, které jsou aktuálně na vašem webu, ve sloupci In Production.
Všechna pole jsou povinná kromě pole Popis a Text.
Vyplňte Název a Popis.
Další cíl: zvolte, kam bude chat směrován.
Můžete zvolit:
Další automatickou zprávu.
Přerušit. Chat bude offline – zvolte způsob ukončení.
Fronta. Zvolte frontu, na kterou bude chat nasměrován.
Časové podmínky. Rozhodněte, kam bude chat nasměrován, dle data a času.
Rozhodovací strom. Použijte chatbota.
Zpráva
Čas: vyberte, s jakým zpožděním od příchodu chatu do automatické zprávy se má automatická zpráva zobrazit. Při nastavování více zpráv zohledněte, že čas začne běžet právě po nasměrování chatu do automatické zprávy – Čas není interval mezi jednotlivými zprávami.
Typ: chcete-li poslat zprávu, vyberte ZPRÁVA. Chcete-li poslat nabídku k přechodu na click to call, vyberte CTC. Pozvání zadejte to pole Text níže. Zákazníkovi se zobrazí pole, kam může zadat své telefonní číslo. Pokud ho zadá, chat se ukončí a přesměruje se na click to call.
Text: zadejte svou zprávu.
CTC fronta: vyberte, kterou frontu chcete použít, pokud se zákazník rozhodne přejít na click to call. Pole se zobrazí pouze v případě, že jste vybrali CTC v poli Typ.
Časové podmínky
Otevírací dobu a státní svátky si nastavíte pod Spravovat → Směrování → Web chaty → Časové podmínky. Zobrazí se přehled vašich časových podmínek.
Chcete-li zobrazit diagram časových podmínek, klikněte na šedé tlačítko Strom ve sloupci Akce.
Chcete-li časovou podmínku upravit, klikněte na její Název. Chcete-li vytvořit nové časovou podmínku, klikněte na modré tlačítko Přidat nový.
Otevře se detail časové podmínky.
Když upravíte stávající nebo vytvoříte novou časovou podmínku, klikněte na tlačítko Uložit a po návratu na přehled časových podmínek klikněte na tlačítko Aplikovat změny konfigurace v pravém horním rohu.

Změny na vašem webu se projeví až po několika minutách. Pokud chcete nová nastavení vidět ihned, otevřete web v novém okně v anonymním režimu.
Sandbox
V tomto sloupci nastavte svoje časové podmínky. Když časovou podmínku upravujete, můžete srovnat upravená nastavení s těmi, které jsou aktuálně na vašem webu, ve sloupci In Production.
Všechna pole jsou povinná kromě pole Popis.
Název: zadejte název časové podmínky. Až budete časovou podmínku chtít použít, tento název zvolte v Příchozích směrováních/konektorech.
Popis: zadejte popis.
Časová skupina: z rozbalovacího seznamu zvolte Časovou skupinu, kterou chcete použít. Pokud chcete používat časové podmínky, musíte mít aktivní alespoň jednu časovou skupinu. Pokud chcete editovat časovou skupinu nebo vytvořit novou, můžete použít modré rozbalovací menu – otevře se Spravovat → Nastavení → Časové skupiny.
Pokud se čas shoduje: zvolte, kam webchat nasměrovat, pokud je aktuální čas v rozmezí nastaveném v časové skupině.
Můžete zvolit:
Automatické zprávy. Odešlete automatickou zprávu.
Přerušit. Chat se ukončí nebo bude offline – zvolte způsob přerušení.
Fronta. Zvolte, na kterou frontu má být webchat nasměrován.
Další časovou podmínku (doporučujeme nastavit vaše časové skupiny tak, abyste nemuseli směrovat z jedné časové podmínky na další).
Rozhodovací strom. Použijte chatbota.
Pokud se čas neshoduje: zvolte, kam webchat nasměrovat, pokud aktuální čas není v rozmezí nastaveném v časové skupině. Možnosti jsou stejné jako výše.
Rozhodovací stromy
Pomocí rozhodovacích stromů si nastavíte chatbota.
Otevřete Spravovat → Směrování → Web chaty → Rozhodovací stromy. Zobrazí se přehled vašich rozhodovacích stromů.
Chcete-li zobrazit diagram časového stromu, klikněte na šedé tlačítko Strom ve sloupci Akce.
Chcete-li rozhodovací strom upravit, klikněte na jeho Název. Chcete-li vytvořit nový rozhodovací strom, klikněte na modré tlačítko Přidat nový.
Otevře se editor rozhodovacího stromu.
Když upravíte stávající nebo vytvoříte nový rozhodovací strom, klikněte na tlačítko Uložit a po návratu na přehled rozhodovacích stromů klikněte na tlačítko Aplikovat změny konfigurace v pravém horním rohu.

Změny na vašem webu se projeví až po několika minutách. Pokud chcete nová nastavení vidět ihned, otevřete web v novém okně v anonymním režimu.
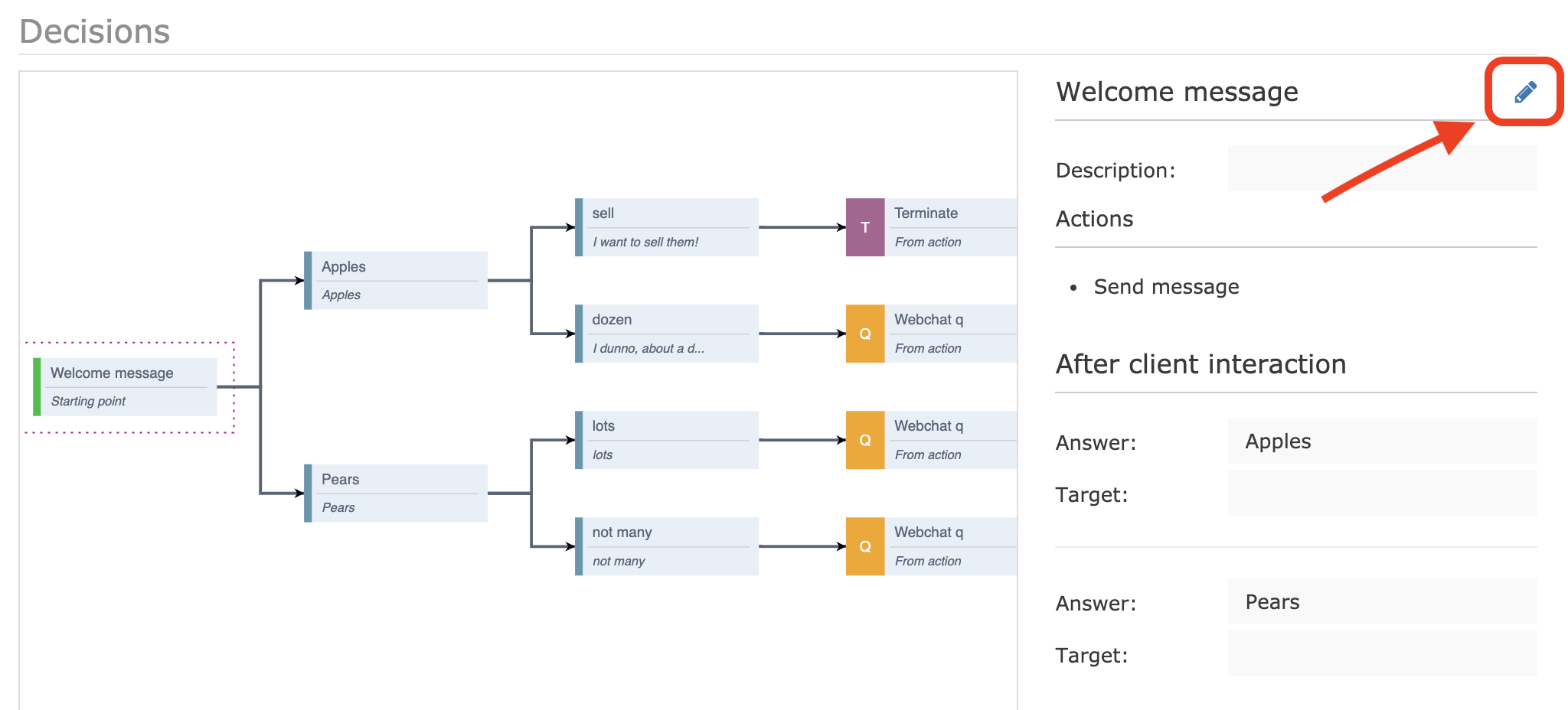
Editor rozhodovacího stromu zobrazuje diagram jednotlivých rozhodnutí. Když vytváříte nový rozhodovací strom, uvidíte pouze první krok, „Welcome message“. Chcete-li upravit rozhodnutí, vyberte ho kliknutím na něj a poté klikněte na tlačítko upravit v pravé části obrazovky:

Otevře se detail rozhodnutí.
Zadejte Název a Popis (nepovinný) v hlavičce, a pak nastavte rozhodnutí. Doporučujeme projít také dokumentaci templatovacího jazyka.
Přetáhněte položky z Akcí, Skupin a Cílů do rozhodnutí. Doporučujeme u každé položky vyplnit Popis pro lepší orientaci.
Akce
Akce | Popis |
|---|---|
Dotaz | Odeslat dotaz na data z URL. Vyplňte URL adresu, kde jsou vaše data uložena, a pojmenujte objekt, který bude obsahovat přijatá data, abyste je mohli zobrazit ve zprávě. |
Odeslat zprávu | Poslat ve webchatu zprávu. Zadejte výchozí zprávu a případně překlady do dalších jazyků. Jazyk zákazníka se rozpozná automaticky. |
Uložit data | Uložit vlastní data pro pozdější použití. Data, která chcete uložit, zadejte do pole Hodnota, a do pole Název klíče zadejte klíč, pomocí kterého data později načtete. Např.:
CODE
Když data chcete použít ve zprávě nebo dotazu, zadejte:
CODE
|
Vytvořit ticket | Zadejte Název ticketu, jeho Kategorii a Komentář. |
Skupiny
Typ | Popis |
|---|---|
Podmínka | Nastavte podmíněné akce. Nejdříve nastavte parametry podmínky, klikněte na Hotovo a pak přetáhněte další akce do polí v podmínce. |
Smyčka | Projít položky pole. Pokud použijete akci Target, smyčka skončí. |
Cíle
Cíl
Další cíl: zvolte, zda je cíl další rozhodnutí ve stromu (Rozhodnutí), nebo koncový cíl jako např. fronta nebo časová podmínka (Aplikace).
Pokud jste vybrali:Rozhodnutí – zvolte rozhodnutí z rozbalovacího seznamu nebo, chcete-li vytvořit nové rozhodnutí, klikněte na modré tlačítko plus. Zadejte název nového rozhodnutí. Nové rozhodnutí můžete upravit poté, co dokončíte úpravy současného a vrátíte se zpět na editor rozhodovacího stromu.
Aplikace – zvolte typ cíle (Automatické zprávy, Přerušit, Rozhodovací strom, Fronta, Časová podmínka) a cíl.
Provést: zvolte, zda na další cíl pokračovat, jakmile zákazník dostane k danému rozhodnutí (Ihned), nebo až po jeho interakci (Po interakci klienta).
Pokud jste vybrali Po interakci klienta, dále zvolte Typ odpovědi:Tlačítko: zákazník odpoví kliknutím na předem definované tlačítko. Do pole níže zadejte text tlačítka.
Generovaná tlačítka: vygenerujte tlačítka z externího zdroje.
Vzor: zákazník svou odpověď napíše. Zadejte vzor ohraničený lomítky, kterému musí odpověď zákazníka odpovídat, aby byla vyvolána akce. Např. vzoru /[0-9]{6}/ bude odpověď odpovídat, pokud zákazník zadá alespoň šestimístné číslo. Více informací o vzorech viz Základní syntaxe regulérních výrazů.
Podobné: zákazník svou odpověď napíše. Zadejte seznam slov, které tuto akci vyvolají, oddělených čárkou.
Pokud použijete Podobné nebo Vzor jako jednu z možností odpovědi, u každé odpovědi se zobrazí přepínač Výchozí odpověď. Zaškrtněte tu odpověď, jejíž akce se má vyvolat, pokud odpověď zákazníka nebude odpovídat žádnému slovu ani vzoru.
Jazykové varianty můžete nastavit u všech kombinací kromě Rozhodnutí-Ihned a Rozhodnutí-Po interakci klienta-Generovaná tlačítka.
Chcete-li nastavit více cílů závislých na odpovědi zákazníka, přidejte další Cíl.
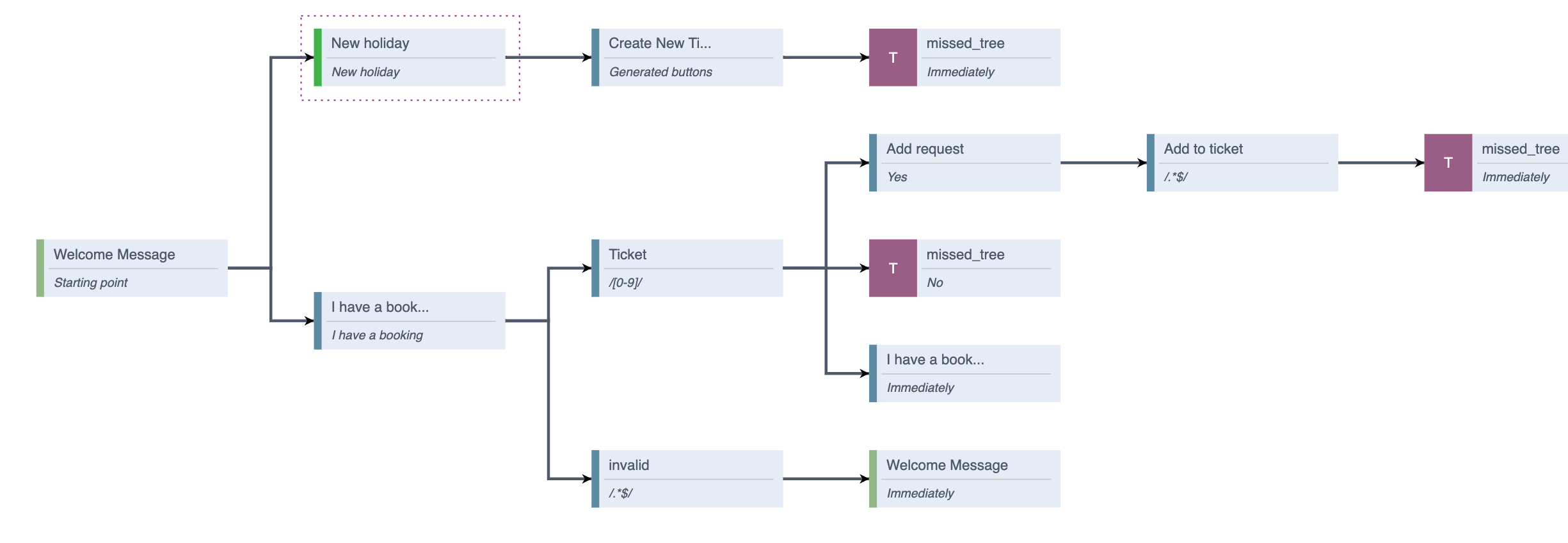
Příklad rozhodovacího stromu
Zde je uveden příklad rozhodovacího stromu, v kterém si může zákazník požádat o kalkulaci dovolené nebo zjistit stav požadavku a případně do něj přidat další informace. Je vytvořeno směrování se povinnými vstupy Jméno a Email a s rozhodovacím stromem nastaveným jako Další cíl.
Rozhodovací strom si můžete vyzkoušet v praxi na adrese https://miktest.daktela.com/demo/DT.html.
Přehled rozhodovacího stromu:

Welcome message
V prvním rozhodnutí se zákazník rozhodne, kterou větví stromu se bude pohybovat. Může kliknout na jedno ze dvou tlačítek nastavených v cílích.
Krok | Nastavení |
|---|---|
Odeslat zprávu | Dobrý den, máte u nás už rezervovanou dovolenou, nebo chcete novou kalkulaci? |
Cíl | Přejít na rozhodnutí: New holiday Provést: Po interakci klienta Typ odpovědi: Tlačítko Odpověď: Nová kalkulace |
Cíl | Přejít na rozhodnutí: I have a booking Provést: Po interakci klienta Typ odpovědi: Tlačítko Odpověď: Mám rezervaci |
New holiday
V tomto rozhodnutí uložíme webchatovou interakci a accessToken uživatele a data použijeme v URL dotazu. Název interakce je zákazníkovo jméno, které vyplnil před zahájením web chatu. Vezmeme ho z odpovědi dotazu a použijeme ho ve zprávě. Veškeré dostupné atributy naleznete v API dokumentaci.
Krok | Nastavení | Komentář |
|---|---|---|
Uložit data | Hodnota: {{lastMessage.interaction}} Název klíče: chatName | Ukládáme {{lastMessage.interaction}}, což je unikátní jméno interakce v Daktele, např. web_608144b8b7c1f169851283. Nastavíme název klíče chatName, který nám umožní interakci poté použít jinde. |
Uložit data | Hodnota: aaa111bbb222 Název klíče: accessToken | Ukládáme access token uživatele. Tom nám ulehčí jeho zadávání v dalších krocích. Uživatelův accessToken naleznete v Spravovat → Uživatelé → Seznam uživatelů → detail uživatele. |
Dotaz | URL adresa:
CODE
Objekt: interaction_response | Posíláme dotaz na informace o webchatové interakci dostupné na api/v6/activitiesWeb/. {{chatName}} a {{accessToken}} budou nahrazeny hodnotami uloženými v předchozích dvou krocích, takže dotaz bude vypada takto:
CODE
Objekt: Odpověď jsme nazvali interaction_response. Použijeme ji v dalším kroku. |
Odeslat zprávu | Dobrá {{interaction_response.result.title}}, kam chcete jet? | Název interakce je zákazníkovo jméno, které vyplnil před zahájením web chatu. Díky načtení z odpovědi na dotaz můžeme odeslat personalizovanou zprávu. |
Dotaz | URL adresa:
CODE
Objekt: destination_list | Posíláme dotaz na seznam možností selectboxu ve vlastním pole „Destination options“ dostupném na api/v6/formFields/. Tato pole lze nastavit v Spravovat → Tickety → Kategorie → Formulář. Odpověď obsahuje seznam destinací, které se v rámci webchatu budou zákazníkům nabízet. Odpověď jsme nazvali destination_list. Použijeme ji v dalším kroku pro vygenerování tlačítek. |
Cíl | Přejít na rozhodnutí: Create new ticket Provést: Po interakci klienta Typ odpovědi: Generovaná tlačítka Zdroj: {{destination_list.result.items}} Hodnota / Název: {{item.title}} / {{item.title}} | Zákazník si kliknutím na tlačítko vybere destinaci dovolené. Tlačítka se generují automaticky ze seznamu možností seletboxu z odpovědi z předešlého kroku. Každá destinace je item a v proměnných lze používat jeho vlastnosti. Část Hodnota v poli Hodnota / Název určuje, co rozhodovací strom odešle jako zprávu web chatu, když na tlačítko zákazník klikne. Část Název určuje text tlačítka. V tomto případě jsou obě proměnné stejné a obsahují pouze název destinací: Egypt, Morocco, Tunisia. |
Create new ticket
V tomto rozhodnutí použijeme zákazníkovu volbu z minulého rozhodnutí k vytvoření nového ticketu.
Krok | Nastavení | Komentáře |
|---|---|---|
Dotaz | URL adresa: (adresa je zde rozdělena na více řádků, ale zadává se samozřejmě vcelku)
CODE
Objekt: new_ticket | Používáme metodu POST (na konci dotazu), takže budeme vytváře nový záznam v seznamu ticketů dostupných na api/v6/tickets.json.
|
Odeslat zprávu | Dobrá volba {{interaction_response.result.title}}! Hned se do toho pustíme a budeme Vás kontaktovat. | Odešleme zprávu, která shrne ticket vytvořený v minulém kroku. Data vezmeme z odpovědi new_ticket. |
Cíl | Další cíl: Přerušit Provést: Ihned | Když zákazník dostane zprávu, chatuz se ukončí. Konečný cíl rozhodovacího stromu můžete samozřejmě upravit dle potřeby. |
I have a booking
Když zákazník v prvním rozhodnutí vybere Mám rezervaci, přejde sem.
Step | Setup | Comments |
|---|---|---|
Uložit data | Hodnota: {{lastMessage.interaction}} Název klíče: chatName | Ukládáme {{lastMessage.interaction}}, což je unikátní jméno interakce v Daktele, např. web_608144b8b7c1f169851283. Nastavíme název klíče chatName, který nám umožní interakci poté použít jinde. |
Uložit data | Hodnota: aaa111bbb222 Název klíče: accessToken | Ukládáme access token uživatele. Tom nám ulehčí jeho zadávání v dalších krocích. Uživatelův accessToken naleznete v Spravovat → Uživatelé → Seznam uživatelů → detail uživatele. |
Dotaz | URL adresa:
CODE
Objekt: interaction_response | Posílám dotaz na informace o webchatové interakci dostupné na api/v6/activitiesWeb/. {{chatName}} a {{accessToken}} budou nahrazeny hodnotami uloženými v předchozích dvou krocích, takže dotaz bude vypada takto:
CODE
Objekt: Odpověď jsme nazvali interaction_response. Použijeme ji v dalším kroku. |
Odeslat zprávu | Dobrá {{interaction_response.result.title}}, zadejte prosím číslo Vaší rezervace. | Název interakce je zákazníkovo jméno, které vyplnil před zahájením web chatu. Díky načtení z odpovědi na dotaz můžeme odeslat personalizovanou zprávu. |
Cíl | Přejít na rozhodnutí: Ticket Provést: Po interakci klienta Typ odpovědi: Vzor Odpověď: /[0-9]/ | Pokud zákazník zadá sadu číslic, přejde na tento cíl. Více informací o tom, jak zadávat vzory, naleznete v Základech syntaxe regulárních výrazů. |
Cíl | Přejít na rozhodnutí: invalid Provést: Po interakci klienta Typ odpovědi: Vzor Odpověď: /.*$/ | Pokud zákazník zadá cokoli kromě čísel, přejde sem. Více informací o tom, jak zadávat vzory, naleznete v Základech syntaxe regulárních výrazů. Zákazník poté dostane zprávu, že jeho rezervace neexistuje, a vrátí se na začátek chatu. Konečný cíl rozhodovacího stromu můžete samozřejmě upravit dle potřeby. |
Ticket
V tomto rozhodnutí se pokusíme nalézt číslo ticket dle čísla rezervace, které zákazník zadal v minulém rozhodnutí, a pokud se to podaří, vypíšeme detaily ticketu.
Krok | Nastavení | Komentář |
|---|---|---|
Uložit data | Hodnota: {{lastMessage.text}} Název klíče: ticketName | Uložíme číslo, které zákazník zadal v předchozím rozhodnutí, a pojmenujeme ho ticketName. |
Dotaz | URL adresa:
CODE
Objekt: check_ticket | Pošleme dotaz ma informace o ticketu dostupné na api/v6/tickets/. {{ticketName}} je číslo zadané zákazníkem a uložené v předchozím kroku. Objekt: Odpověď jsme nazvali check_ticket. Použijeme ji v dalším kroku. |
Podmínka | Pokud {{check_ticket.result}} ISNOTNULL:
Jinak:
| Pokud odpověď na dotaz z předchozího kroku obsahuje data, odešlou se 2 zprávy a vytvoří 2 cíle. V opačném případě se odešle jiná zpráva a vytvoří jiný cíl. Viz kroky níže. |
Odeslat zprávu 1 | Číslo rezervace: {{check_ticket.result.name}}. Destinace: {{check_ticket.result.customFields.destination_option[0]}}. Stav: {{check_ticket.result.stage}}. Poslední změna: {{check_ticket.result.edited}}. Uživatel: {{check_ticket.result.user.title}}. Další požadavky: {{check_ticket.result.customFields.additional_requests[0]}}. | Když je ticket nalezen, odešle se o něm zpráva obsahující data z odpovědi check_ticket. |
Odeslat zprávu 2 | Chcete k požadavku něco přidat? | |
Cíl 1 | Přejít na rozhodnutí: Add request Provést: Po interakci klienta Typ odpovědi: Tlačítko Odpověď: Ano | Zákazník přejde na další rozhodnutí. |
Cíl 2 | Další cíl: Přerušit Provést: Po interakci klienta Typ odpovědi: Tlačítko Odpověď: Ne | Chat se ukončí. |
Odeslat zprávu 3 | Tuto rezervaci se nám bohužel nepodařilo nalézt. | Tato zpráva se odešle, když zadaný ticket není nalezen. |
Cíl 3 | Přejít na rozhodnutí: I have a booking Provést: Ihned | Zákazník znovu přejde na rozhodnutí I have a booking, kde může číslo rezervace zadat znovu. |
Add request
V tomto rozhodnutí může zákazník zadat, co chce k požadavku přidat.
Krok | Nastavení | Komentář |
|---|---|---|
Odeslat zprávu | Co chcete k rezervaci přidat? | |
Cíl | Přejít na rozhodnutí: Add to ticket Provést: Po interakci klienta Typ odpovědi: Vzor Odpověď: /.*$/ | Když zákazník odešle jakoukoli zprávu, přejde na další rozhodnutí. |
Add to ticket
V tomto rozhodnutí se zákazníkův další požadavek přidá k jeho případným předchozím požadavkům.
Krok | Nastavení | Komentář |
|---|---|---|
Dotaz | URL adresa:
CODE
Object: update_ticket | Aktualizujeme ticket dostupný na api/v6/tickets/ pomocí metody PUT (na konci dotazu). Pokud v ticketu již byla nějaká data v poli Additional requests, nechceme je přepsat. Proto nejdříve do tohoto pole zadáme data, která tam již byla v odpovědi check_ticket v rozhodnutí Ticket – {{check_ticket.result.customFields.additional_requests[0]}}. Poté zadáme text předchozí zprávy s dalším požadavkem – {{lastMessage.text}}. Objekt: Odpověď jsme nazvali update_ticket. Použijeme ji v dalším kroku. |
Odeslat zprávu | Číslo ticketu: {{update_ticket.result.name}}. Destinace: {{update_ticket.result.customFields.destination_option[0]}}. Další požadavky: {{update_ticket.result.customFields.additional_requests[0]}} Stav: {{update_ticket.result.stage}}. Poslední změna: {{update_ticket.result.edited}}. Uživatel: {{update_ticket.result.user.title}}. | Zákazníkovi opět pošleme shrnutí ticketu s daty obdrženými v odpovědi update_ticket. |
Cíl | Další cíl: Přerušit Provést: Ihned | Chat je ukončen. |
Chatboti
Nastavte si propojení chatbota třetí strany.
v Spravovat → Směrování → Web chaty → Chatboti naleznete přehled vašich chatbotů.
Klikněte na titul chatbota nebo klikněte na Přidat nový pro vytvoření nového chatbota. Otevřou se detaily chatbota.
Když upravíte stávající nebo vytvoříte nové přerušení, klikněte na tlačítko Uložit a po návratu na přehled přerušení klikněte na tlačítko Aplikovat změny konfigurace v pravém horním rohu.

Změny na vašem webu se projeví až po několika minutách. Pokud chcete nová nastavení vidět ihned, otevřete web v novém okně v anonymním režimu.
Nastavte nastavení vašeho chatbota v Sandbox sloupci. Pokud editujete již vytvořeného chatbota, můžete porovnat vaše nové nastavení s tím stávajícím ve sloupci in production.
Název: zadejte název.
Popis: zadejte popis.
Záložní cíl: zvolte kam bude směrovaný chat pokud URL zpětného volání nebude dostupné.
URL zpětného volání: zadejte koncový bod kam se budou posílat data z chatbotu. Vyplní se automaticky – není potřeba měnit.
Adresa URL chatbota: zadejte URL adresu vašeho chatbota.
Odeslat úvodní zprávu: odešle klientovi uvítací zprávu (pokud existuje) jako první požadavek chatbota.
Odeslat přílohy: odešle strukturu jakékoliv přílohy, kterou pošle klient.
Odeslat vlastní pole: zvolte vlastní vstupová pole, které by se měli posílat do chatbota.
Struktura dat posílaná na chatbota
message = objekt zprávy
interaction = objekt interakce
? = pokud je prázdné → posílá se null
'?name' => '{{message.name}}',
'?time' => '{{message.time_created}}',
'?direction' => '{{message.direction}}',
'conversation.name' => '{{interaction.name}}',
'conversation.title' => '{{interaction.title}}',
'conversation.time' => '{{interaction.time}}',
'conversation.response_url' => '{{config.callback}}?hash={{interactionHash}}',
'text' => '{{text}}',
'attachments' => pole objektů, kde každý objekt má: 'title', 'type', 'size', 'link'
'quickreply.name' => value z hodnoty tlačítka, pouze u webchatu, 'text' se v tomto případě neposílá
'conversation.customFields' => jedná se o pole objektů, kde každý objekt má: 'title', 'name', 'value'
'referer' => {{interaction.options.referer}}
Example 1:
//request data - text message and list of attachments
POST chatbotURL
{
"name": "messages_62fe1518a9820077126134",
"time": "2022-08-18 12:31:52",
"direction": "IN",
"conversation": {
"name": "web_62fe14acd567e380992326",
"title": "",
"time": "2022-08-18 12:30:04",
"response_url": "https://XXX.daktela.com/external/web/api/chatbotUpdate?hash=b9f68fa377263e8f3018a405f25f44add10fab4c",
"customFields": [
{
"name": "number",
"title": "Number we want to know",
"value": "22"
},{
"name": "...",
"title": "....",
"value": "...."
},
]
},
"text": "xxx",
"attachments": [
{
"link": "https://xxx.daktela.com/external/web/chat_file.php?accessToken=on87q29oq60q02nqo6nr3oo7s5r7r607&chat=web_62fe14acd567e380992326&mapper=chatsMessage&name=29",
"title": "Name of screenshot.png",
"type": "image/png",
"size": "122221"
},
{
"link": "...",
"type": "....",
"size": "...."
}
],
"referer": "https://xxx.com/demo/chat.html"
}
//request data example - pressed quick reply button
POST chatbotURL
{
"name": "messages_62fe1518a9820077126134",
"time": "2022-08-18 12:31:52",
"direction": "IN",
"conversation": {
"name": "web_62fe14acd567e380992326",
"title": "",
"time": "2022-08-18 12:30:04",
"response_url": "https://XXX.daktela.com/external/web/api/chatbotUpdate?hash=b9f68fa377263e8f3018a405f25f44add10fab4c",
"customFields": []
},
"quickreply":
{
"name": "quickReplyName1",
},
"referer": "https://xxx.com/demo/chat.html"
}
Example 2
//request data example - pressed quick reply button
POST chatbotURL
{
"name": "messages_62fe1518a9820077126134",
"time": "2022-08-18 12:31:52",
"direction": "IN",
"conversation": {
"name": "web_62fe14acd567e380992326",
"title": "",
"time": "2022-08-18 12:30:04",
"response_url": "https://XXX.daktela.com/external/web/api/chatbotUpdate?hash=b9f68fa377263e8f3018a405f25f44add10fab4c",
"customFields": []
},
"quickreply":
{
"name": "quickReplyName1",
},
"referer": "https://xxx.com/demo/chat.html"
}
Struktura dat, kterou očekáváme
'conversation.name' - jméno interakce
'hash' - identifikující konverzaci, ke které se příchozí zpráva vztahuje
'text' - příchozí zpráva
'transfer' - name fronty, na kterou by se mělo přepojit
'quickreply' - pole objektů, které mají 'text' a 'value' atribut - 'suggedtedAnswers' v naší aplikaci
'button' - podle objektů, které mají 'text' a 'url' atribut - <a href class=button> tlačítko poslané ve zprávě
//response example
POST https://XXX.daktela.com/external/web/api/chatbotUpdate
{
"conversation": {
"name": "web_62fe14acd567e380992326"
},
"text": "textMessage",
"button": [
{
"text": "xxx.com",
"url": "https://xxx.com/api/"
},
{
"text": "...",
"url": "...."
}
],
"quickreply": [
{
"name": "quickReplyName1",
"text": "Quick reply Name 1"
},
{
"name": "...."
"text": "...."
}
],
"queue": "10001",
"hash": "b9f68fa377263e8f3018a405f25f44add10fab4c",
}
Přerušit
Nastavte, jak budou vaše webchaty v různých situacích ukončeny.
Otevřete Spravovat → Směrování → Web chaty → Přerušit. Zobrazí se přehled vašich přerušení.
Chcete-li zobrazit diagram přerušení, klikněte na šedé tlačítko Strom ve sloupci Akce.
Chcete-li přerušení upravit, klikněte na jeho Název. Chcete-li vytvořit nové přerušení, klikněte na modré tlačítko Přidat nový.
Otevře se detail přerušení.
Když upravíte stávající nebo vytvoříte nové přerušení, klikněte na tlačítko Uložit a po návratu na přehled přerušení klikněte na tlačítko Aplikovat změny konfigurace v pravém horním rohu.

Změny na vašem webu se projeví až po několika minutách. Pokud chcete nová nastavení vidět ihned, otevřete web v novém okně v anonymním režimu.
Ve sloupci Sandbox nastavte svoje přerušení. Když přerušení upravujete, můžete srovnat upravená nastavení s těmi, které jsou aktuálně na vašem webu, ve sloupci In Production.
Název: zadejte název. Až budete přerušení chtít použít, tento název zvolte v Příchozích směrováních/konektorech.
Popis : zadejte popis.
Příčina vypnutí: zvolte možnost z rozbalovacího seznamu. Pouze pro interní použití – zákazník toto info neuvidí.
Fronta: zvolte, ke které frontě bude chat příslušet, když bude ukončen tímto způsobem.
Chcete-li dostávat notifikace o zmeškaných chatech, musíte vybrat frontu.
Auto response: zvolte šablonu, která se má odeslat zákazníkovi, když bude chat ukončen tímto způsobem.
Odpověděl: nastavte, zda chat ukončený tímto způsobem bude zaznamenán jako zodpovězený, nebo zmeškaný.
Technické informace
Celý klientský webchat je tvořen několika prvky, a to:
Inicializací (vždy vložena do klientských stránek), získáte ji v detailu směrování webchatu
Ovládacím JS/CSS/HTML skriptem, který si inicializace vždy automaticky stahuje z ústředny/proxy. Ovládací skript už obsahuje i případné vlastní šablony a vlastní nastavení z detailu směrování webchatu.
Daktela webchat nepoužívá cookies – všechna potřebná data ukládá v prohlížeči do localStorage nebo posílá requesty přímo na server. Odeslané ani přijaté zprávy u klienta ukládány nejsou. Daktela webchat neobsahuje ani nepřidává žádné knihovny třetích stran a nepoužívá žádné identifikační techniky k marketingovým ani jiným účelům. Aktuálně využíváme dva klíče localStorage, které jsou nutnou podmínkou pro provoz webchatu, a to:
daktelaWebGUIState – drží stav zobrazení webchatu, které provedl zákazník nebo se dějí v jeho prohlížeči, tedy například otevření/zavření okna s chatem nebo počet nových nepřečtených zpráv (toto je nutné k udržení stejného stavu zobrazení chatu na všech stránkách webu).
daktelaWebCliState – drží stav aktuálního chatu, tedy například že chat probíhá (bez této části by chat nemohl komunikovat se serverem) a nastavení zobrazení chatu načtené ze serveru, tedy například jakou má mít barvu okno chatu či jestli je povoleno posílání příloh (bez této části by nebylo možné chat zobrazit).
