iFrame widget
Introduction
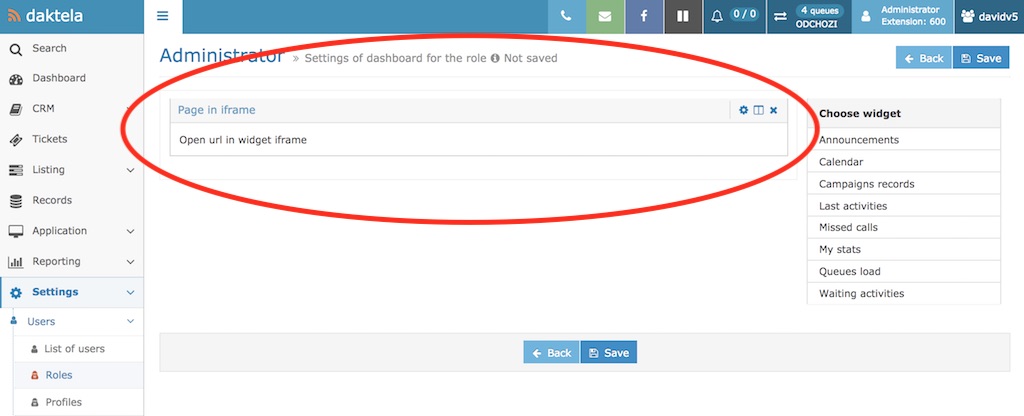
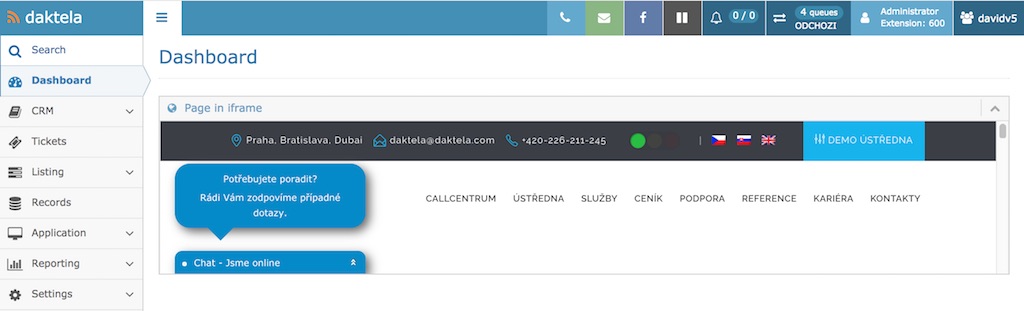
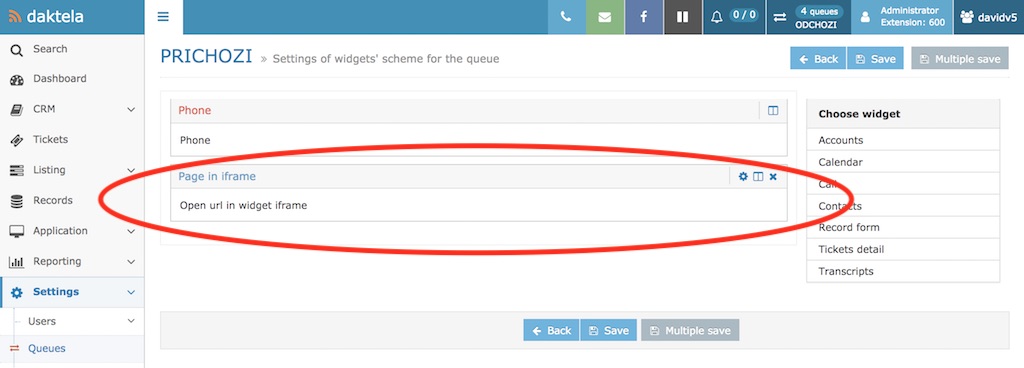
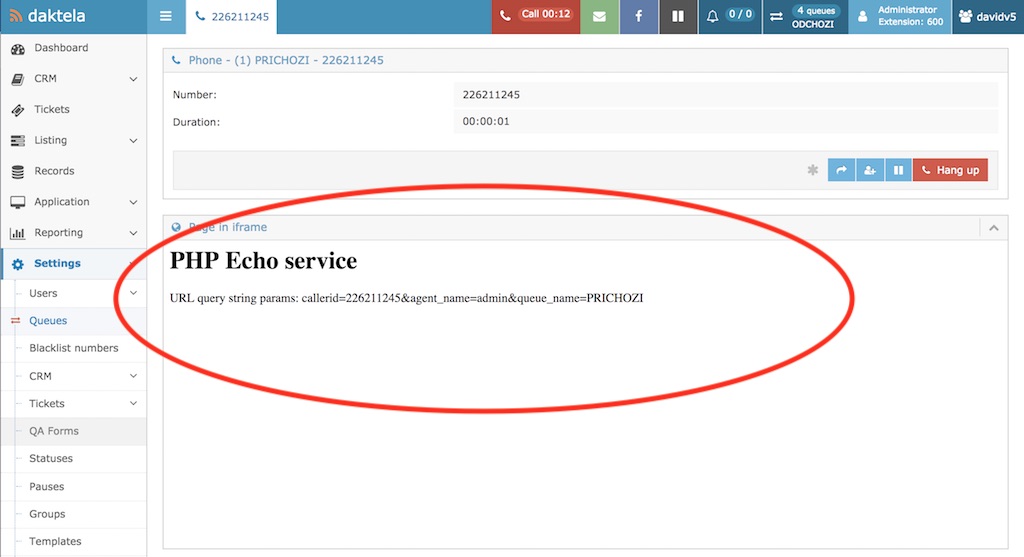
Widgets are the basic building blocks of dashboards, wallboards and activities in tabs. You can customise and define how the working space of each agent will look like. iFrame widgets can display an external web application in the agent's workspace. They can be used on dashboards where they are refreshed every few seconds, or they can be used when an agent is working on an activity in a tab.
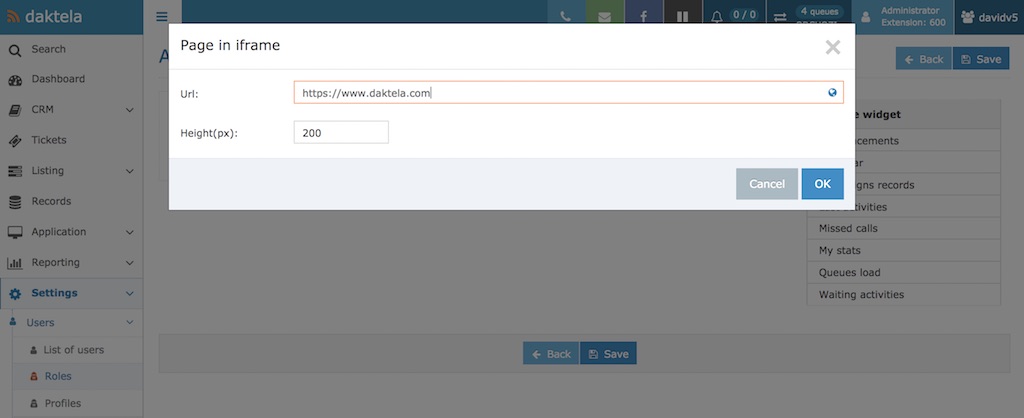
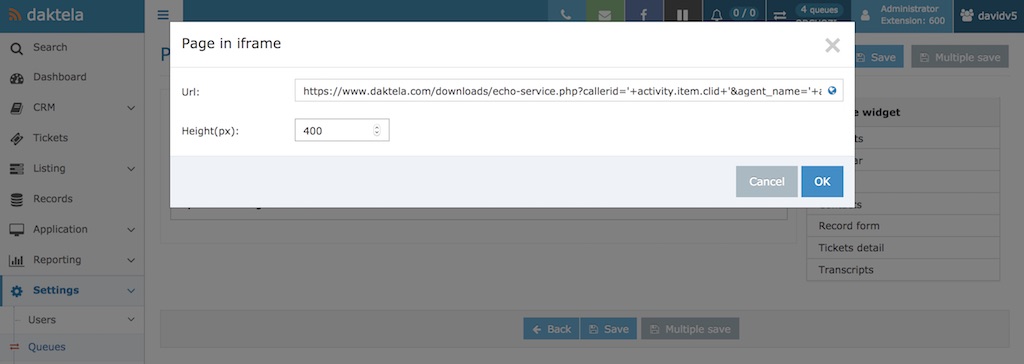
The iFrame widget can hand variables to the child page via GET parameters containing information from the activity. The URL can contain attributes that are part of the contact center activity, with recommended parameters as follows:
Caller ID – phone number of the calling party to identify the customer within the CRM and pair the CRM activity to the account record.
Direction – keyword identifying direction of the activity (can contain “in”, “out” or “internal”).
Call ID – unique ID of the phone call.
Activity ID – unique ID of the activity.